-

-
12.61万 0 0
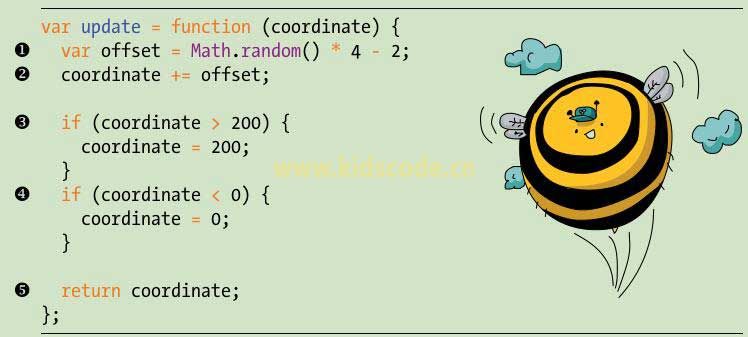
我们创建了一个update函数,来随机地修改蜜蜂的x和y坐标,以随机地移动蜜蜂的x坐标和y坐标,表现出它好象在画布上嗡嗡地飞的样子。...
-

-
12.63万 0 0
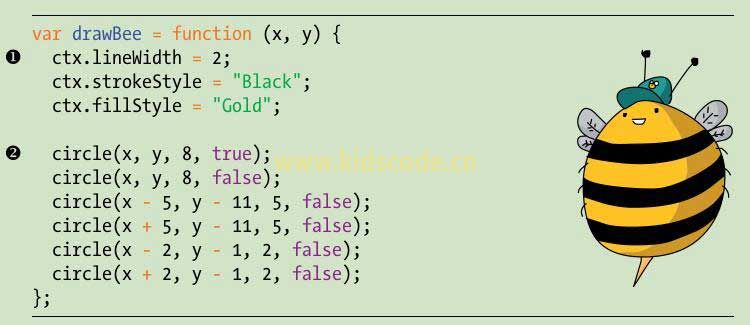
接下来,用圆来绘制蜜蜂的翅膀。第一个翅膀是一个圆,其圆心位于表示身体的圆的圆心左边5像素和上方11像素的位置,半径为5像素。第二个翅膀也一样,只不过其圆心位于表示身体的圆的圆心右侧5像素的位置...
-

-
12.55万 0 1
现在我们知道了如何在屏幕上移动和增大对象,接下来让我们尝试一些有趣的东西。让我们制作一个在画布上随机飞舞的蜜蜂! ...
-

-
12.62万 0 0
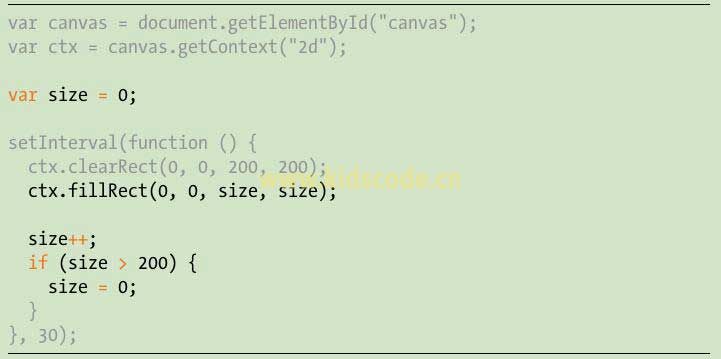
需要对前一小节的代码做3个更改,我们就可以创建一个方块让其逐渐变大而不是移动。...
-

-
12.65万 0 0
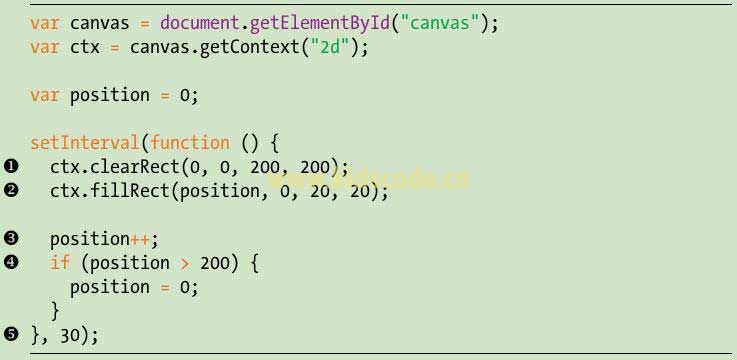
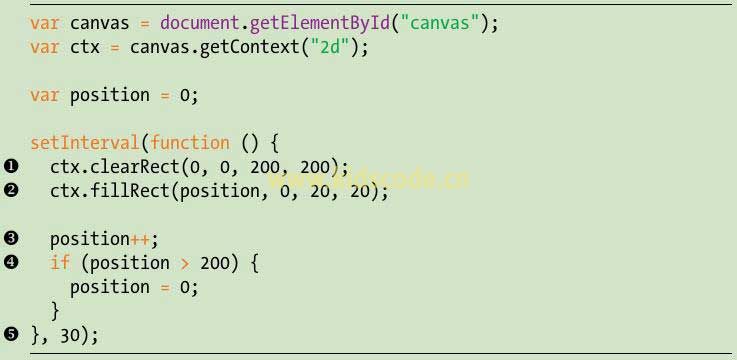
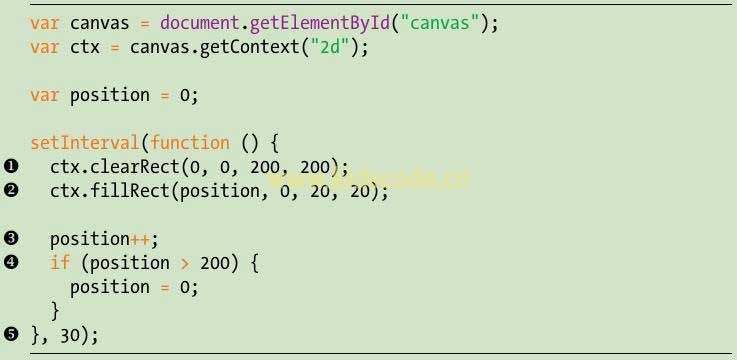
当在浏览器中加载该页面的时候,setInterval将每30毫秒把所提供的函数调用一次,或者说一秒钟调用33次左右(时间间隔是通过❺处的setInterval的第2个参数来设置的)...
-

-
13.34万 0 0
该游戏前30关免费,本次团购:故事模式200关+特技模式100关= 300关,有效期一年。...
-

-
12.56万 0 0
接下来,在❸处,使用position++,将position增加1.然后,在❹处,通过检查if(position>200),确保了position不会比200大。将其重置为0....
-

-
12.62万 0 0
一旦清除了画布,在❷处,使用ctx.clearRect(position,0,20,20)在(position,0)这一点绘制一个20像素的方形。...
-

-
12.69万 0 0
在传递给setInterval的函数中,在❶处调用了clearRect,它在画布上清除出一个矩形区域。...
-

-
12.73万 0 0
个新的位置重新绘制它。这听上去有很多个步骤,但是,JavaScript可以很快地更新图形的位置,以创...










