-

-
13.51万 0 3
Muhammad Humza Shahzad(穆罕默德•胡姆扎哈扎德),这位刚过七岁,来自巴基斯坦的小孩成为全球最年轻的程序员。实际上,在他六岁的时候,已经掌握了C#、面向对象编程、web app、w...
-

-
13.26万 0 0
教育部办公厅于日前印发了《 2017 年教育信息化工作要点》。在文件中,教育部提出我国将在今年基本实现学校互联网全覆盖、配备多媒体设备的学校占比 60% 等目标。...
-

-
13.09万 0 0
在这个例子中,我们表示“在坐标(0,0)处绘制一个10像素x10像素的矩形”,它位于画布的左上角。...
-

-
13.13万 0 0
接下来,从canvas元素获取绘制环境(drawing context)。绘制环境是一个JavaScript对象,包含了用于在画布上绘制的所有的方法和属性。...
-

-
12.98万 0 0
首先,使用document.getElementById(canvas)来选择canvas元素。正如我们在第9章中介绍的,getElementById返回一个DOM对象,它表示带有所提供的id的元素。...
-

-
13.13万 0 0
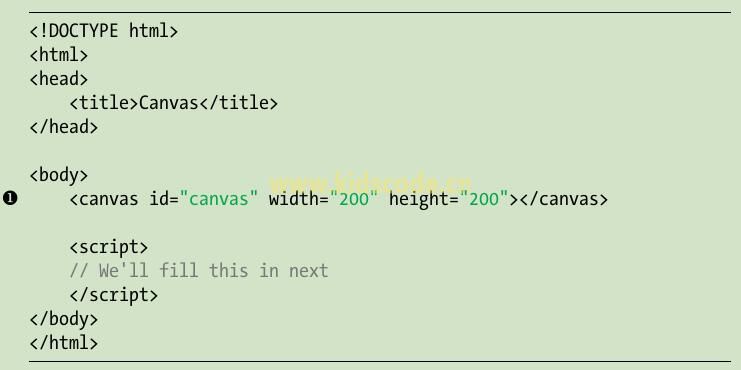
既然已经使用一个canvas元素构建了一个页面,就让我们使用JavaScript来绘制一些矩形。...
-

-
13.14万 0 0
JavaScript并不只能操作文本和数字。你也可以使用JavaScript和HTML canvas 元素来绘制图片,你可以将canvas元素当作是一块空白的画布或者一页纸。...
-

-
13.25万 0 0
现在,使用setInterval,每30毫秒将两辆汽车(nissan和tesla)向右移动不同的随机距离,这个距离在0和5之间。应该看到两辆车在屏幕上的动画,它们以不同的速度移动。你能否猜到哪一辆车将...
-

-
13.04万 0 0
在本章中,我们学习了用JavaScript进行面向对象编程,包括如何创建构造方法来构建新的对象,以及如何修改这些构造方法的prototype属性,以便在对象之间共享方法。...
-

-
13.13万 0 1
现在,给代码添加向其他的方向移动的方法,以便可以在屏幕上朝着任意方向移动汽车。这些方法基本上与moveRight相同,因此,我们将一次性编写所有这些方法。...









