13.3 更改绘制颜色
默认情况下,当你调用fillRect的时候,JavaScript绘制一个黑色的矩形。要使用不同的颜色,可以更改绘制的fillStyle属性。当你将fillStyle设置为一种新的颜色的时候,将会以该颜色绘制所有的内容,直到你再次修改fillStyle。
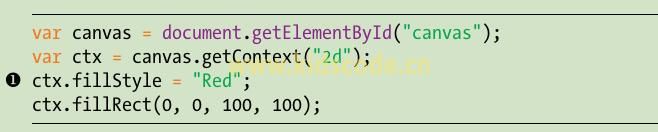
为fillStyle设置颜色的最简单的方法,是将颜色名称作为字符串赋值给它。例如:

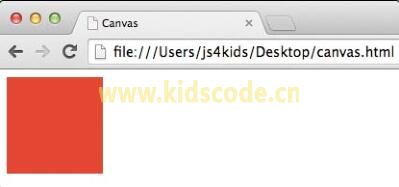
在"1"处,告诉绘制环境,从现在开始,所要绘制的一切都应该是红色的。运行这段代码,应该会在屏幕上绘制一个亮红色的方块,如图13-3所示。

图13-3 一个红色的方块
备注 JavaScript 能识别上百种颜色的名称,,包括Green、Blue、Orange、Red、Yellow、Purple、White、Black、Pink、Turquoise、Violet、SkyBlue、PaleGreen、Lime、Fuchsia、DeepPink、Cyan和Chocolate。可以在CSS-Tricks网站上找到一个完事的列表:https://css-tricks.com/snippets/css/named-colors-and-hex-equivalents/
试试看
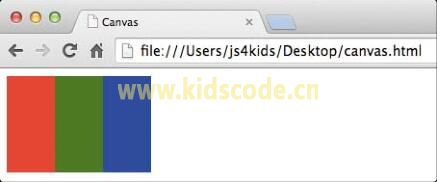
看一下CSS-Tricks网站,并且选择你喜欢的颜色。使用这些颜色绘制3个矩形。每个矩形应该是50像素宽和100像素高。在矩形之间不要包含任何的间距。最终,会得到如下所示的内容:

相信你可以找到比红色、绿色和蓝色更有趣的一些颜色。
本站内容未经许可,禁止任何网站及个人进行转载。











