-

-
12.37万 0 0
添加一些响应keydown事件的JavaScript代码,用jQuery$函数来选择HTML中的body元素,然后,调用keydown方法。...
-

-
12.38万 0 0
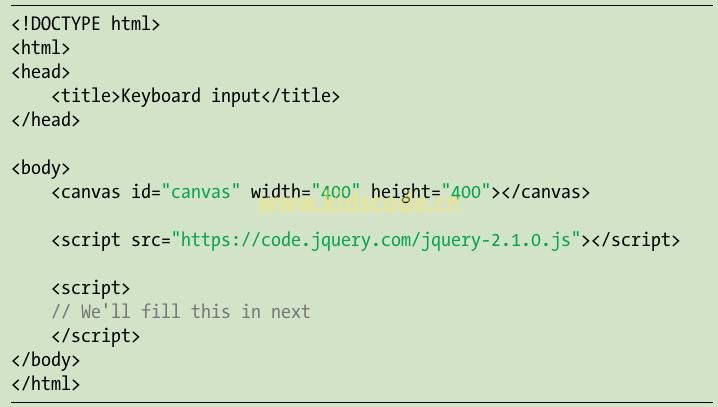
首先,创建一个干净的HTML文件,其中包含如下的代码,并且将其保存为keyboard.html。...
-

-
12.38万 0 0
在本章中,你将学习当用户按下键盘的一个键的时候,如何让画布动画做出响应。通过这种方式,玩家可以按下键盘上的一个箭头键或者指定的几个字母之一(例如,经典的W、A、S、D游戏控制键)来控制一个动画。例如,...
-

-
12.39万 0 0
基本本章中的弹跳的球,按照以下方式继续构建。 在一个较大的画布上弹跳球 随机产生this.xSpeed和this.ySpeed 实现多个球的动画 给球上色...
-

-
12.39万 0 0
在本章中,我们将第11章的动画的知识和canvas元素的知识组合起来,来创建各种基于canvas的动画。首先,简单地在画布上移动方块并改变其大小。接下来,我们制作了在屏幕上随机地嗡嗡飞舞的一只蜜蜂,最...
-

-
12.38万 0 0
现在,我们可以编写代码让动画运行起来。这段代码创建了表示球的一个对象,并且使用setInterval调用针对每个动画步骤绘制和更新球的方法。...
-

-
12.53万 0 7
故事说的是,在一个常规的城市里,住着一对父子。当父亲发现学校和家庭的传统理念束缚了活泼可爱的孩子发展时,毅然做出改变,帮助保护孩子的天性,保护孩子的本色。...
-

-
13.86万 0 12
如何解决复杂的迷宫问题?在我们本次的线下计算科学探索活动中很多小朋友顺利完成了blockly游戏的前九关,困在了第十关。...
-

-
12.39万 0 0
在动画的每一个步骤中,我们检查球是否碰到一面墙。如果是的,通过将xSpeed属性或ySpeed属性取反(将其与-1相乘)而更新它们。例如,如果球碰到了底部的墙,将this.ySpeed是-3,取反后将...
-

-
12.72万 0 0
为贯彻落实教育部《教育信息化“十三五”规划》和《河南省中长期教育改革和发展规划纲要》精神,全面推进素质教育,培养中小学生的创新精神和实践能力,现就进一步推进河南省中小学创客教育,通知如下。...









