-

-
15.66万 0 6
接下来我会把陪伴小孩学习编程的过程分享给大家,其中包括了小孩学习玩耍中遇到的一些问题和我的解决方案,希望能给大家在自家小孩的辅导中起到一点作用。 ...
-

-
16.65万 0 6
2015年下半年,猛然感觉到小朋友玩游戏玩的太疯了,看视频看的太着迷了(幼儿园放学回家就捧着iPad,不给看就闹),于是乎开始思考如何引导小朋友的兴趣从玩转到学,也在这时候正式入了儿童编程的坑。...
-

-
14.35万 0 0
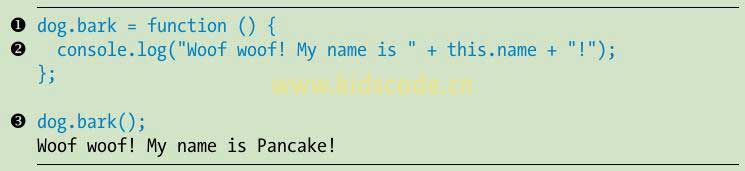
可以在方法中使用this关键字来引用对象,而这个对象是当前的其上调用方法的对象。...
-

-
17.69万 0 2
各区县教育局,沣东新城教育局:为贯彻落实《西安市教育信息化五年行动计划(2016-2020年)》(市教发〔2016〕112号)关于创客教育的要求,探索信息时代学校创新的新途径和新载体,培养学生创新精神...
-

-
15.83万 0 0
在前面的示例中,我们创建了几个属性,在其中存储了不同种类的值,包括一个字符串(”Pancake”)、数字(4和6)和布尔类型(true)。...
-

-
15.38万 0 0
第4章介绍了JavaScript对象,即键-值对的集合。在本章中,我们将在探讨面向对象编程的过程中,学习创建和使用对象的方式。...
-

-
20.90万 0 2
Lego Boost是乐高逾期展示的一个工具包,它是一套由马达和可编程模块组成的工具包,可编程模块可兼容现有的乐高玩具,把它们变成电动玩具或动作感应玩具。该应用还可以记录语音效果,因此,用户可以让自己...
-

-
24.04万 0 2
每一个正在发生的时刻都是历史的转折,作为见证者,站在历史的当下,我们用6分钟,回望2016,预见2017。...
-

-
19.20万 0 0
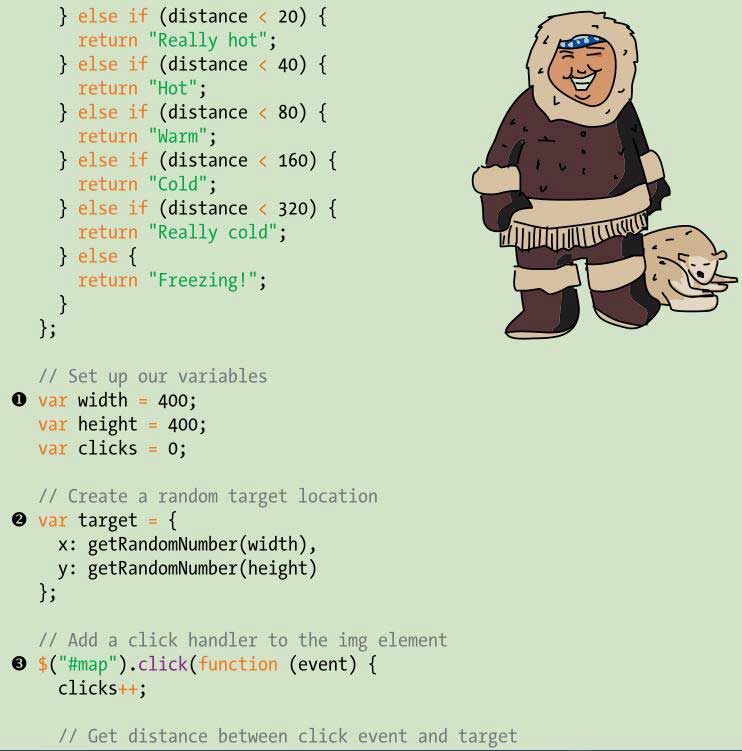
在本章中,我们使用新的事件处理技术创建了一款游戏。还学习了img元素,它用来为Web页面添加图像。最后,学习了如何合作JavaScript计算两个点之间的距离。 在下一章中,我们将学习面向对象编程,...
-

-
20.25万 0 0
首先,getRandomNumber、getDistance和getDistanceHint这3个函数,我们已经介绍过了。然后,在❶处,设置了所需的变量,width、height和clicks。此后,...









