-

-
12.66万 0 5
来自澳大利亚墨尔本年仅 10 岁的 Yuma Soerianto 将成为今年苹果全球开发者大会(WWDC2017)最年轻的参会者...
-

-
12.60万 0 4
报名咨询: 中国教育科学研究院未来学校实验室 联系人:田云18600664141 电子科技大学实验中学 联系人:张潇楠13688031996...
-

-
12.05万 0 0
现在程序已经完整了。当你运行程序的时候,应该会看到一个黑色的球在画布上向移动,如图15-3所示...
-

-
12.19万 0 0
已经回顾了所有的代码,这里给出完整的代码列表以方便参考...
-

-
12.16万 0 0
我们使用setInterval,每30毫秒调用动画函数一次。该函数首先使用clearRect清除了整个画布,然后调用draw和move方法直接在球的当前位置绘制一个圆...
-

-
12.25万 0 0
扎克伯格在哈佛的演讲中说到:“我们这一代人是非常艰难的,未来将会有数以百万计的工作被人工智能取代,比如无人驾驶汽车、卡车等等。...
-

-
12.58万 1 9
为打破世界记录,本次活动将汇集约1,500名的6岁以上孩童,合力打造约有100个关卡的独特电子游戏。本次LeapLearner黑客马拉松中,孩子们将协力合作,共同开发这款独一无二的电子游戏。...
-

-
12.51万 0 0
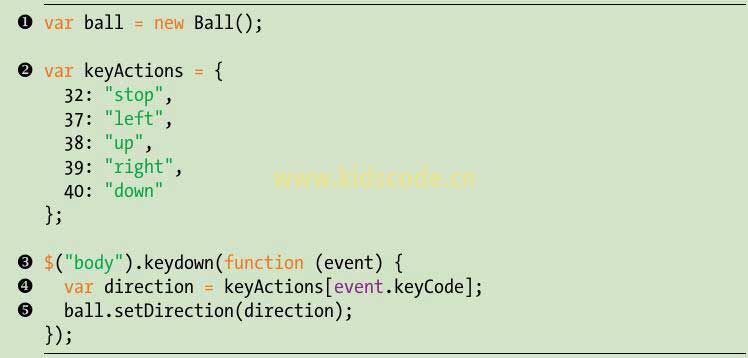
使用Ball构造方法,创建了一个ball对象,并且它监听keydown事件以便设置球的方向。...
-

-
12.32万 0 0
现在,必须找到一种方法来设置求的方向。我们使用一个名为setDirection的方法来做到这一点。该方法将由keydown事件处理程序来调用,我们将在下一小节介绍keydown。...
-

-
13.30万 0 10
赛龙舟是中国端午节的习俗之一,也是端午节最重要的节日民俗活动之一,在中国南方地区普遍存在,在北方靠近河湖的城市也有赛龙舟习俗。...









