13.4 绘制矩形边框
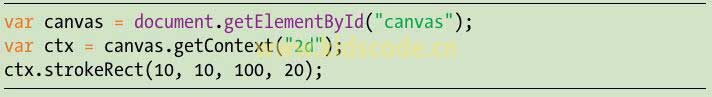
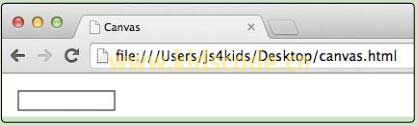
正如我们所看到的,fillRcet方法绘制了一个填充的矩形。如果这就是你想要的,那挺好的,但是,有时候,你只是想要绘制边框,就好像使用铅笔或铅笔绘图一样。为的只是绘制一个矩形的边框,我们wgetstrokeRcet方法(stroke是表示边框的另一个词)。例如,运行这段代码应该绘制出一个小的矩形的边框,如图13-4所示。


图13-4 使用strokeRect绘制一个矩形的边框
strokeRect方法和fillRect接受相同的参数,首先是左上角的x坐标和y坐标,然后是矩形的宽度和高度。在这个例子中,我们看到从画布的左上角10个像素的位置开始绘制了一个矩形,它宽100个像素,高20个像素。
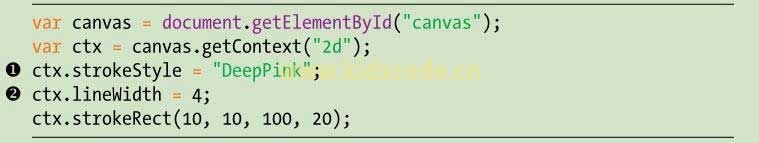
使用strokeRect属性来更改矩形边框的颜色。要更改线条的粗细,使用lineWidth属性。例如:

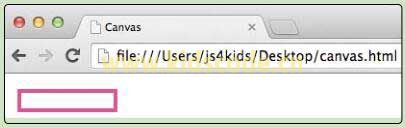
这里,在❶处将线条的颜色设置为DeepPink,并且在❷处将线条的宽度设置为4像素。图13-5展示了最终的矩形。

图13-5 一个边框为4像素宽的暗粉色的矩形
本站内容未经许可,禁止任何网站及个人进行转载。











