-

-
13.14万 0 1
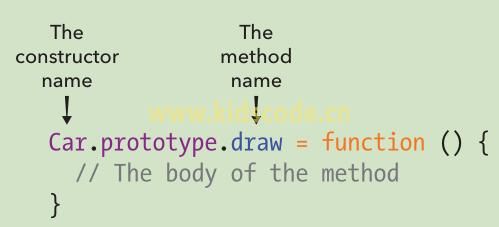
绘制汽车的一种更加面向对象的方式可能就是给每个对象一个draw方法了。然后,可以编写tesla.draw(),而不是drawCar(tesla)。在面向对象编程中,我们想要让对象能够将自己的功能构建为...
-

-
13.31万 0 0
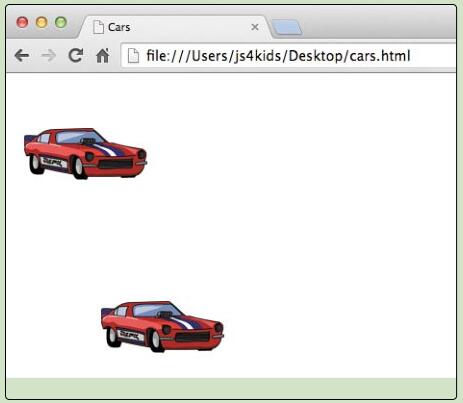
让我们测试drawCar函数,以确保它是能够工作的。在cars.html文件中添加如下代码(在其他的JavaScript代码之后),以创建两辆汽车。...
-

-
13.27万 0 0
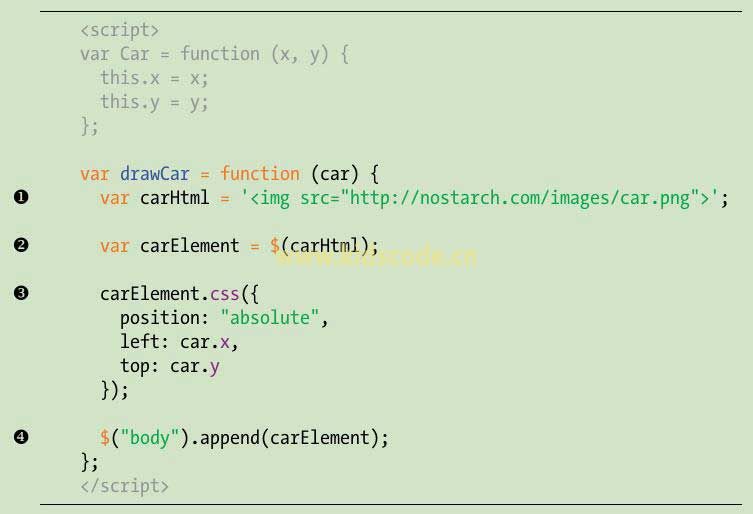
为了显示Car构造方法所创建的对象,我们将创建一个名为drawCar的函数,在浏览器窗口中,在每个汽车对象的(x,y)位置放置一个汽车的图像。...
-

-
13.50万 0 3
家庭教育对孩子的启蒙就像一颗颗小小的种子,沐浴阳光、接受雨露,成长的道路不会一帆风顺,也会遭遇到狂风暴雨的打击,但只要心底的希望不凋零,“再来试一试吧!”这颗小小的种子终会生根发芽。...
-

-
13.36万 0 0
现在来创建一个Car构造方法,它将为所创建的每一个新的对象都添加一个x和y属性。这些属性将用来设置在屏幕上绘制每一个汽车的位置。...
-

-
16.51万 0 40
在中国少儿编程网的群里有朋友问到孩子编程创意的事情。作为一个为了创新曾经苦恼过的父亲,我把我的一点经验和想法与大家交流了一下。...
-

-
13.39万 0 0
每次调用一个构造方法,它都会创建一个对象,并赋予新的对象内建的属性。...
-

-
18.67万 0 30
我现在特别确幸自己掌握了这项技能,因为这项技能给了我坐在家里就能赚钱的资本,让我能一整天都能陪在孩子身边。我不想自己的孩子等到上了大学才能学到编程的基本法则,所以,我的孩子从幼儿园就开始就学编程啦。...
-

-
13.95万 0 0
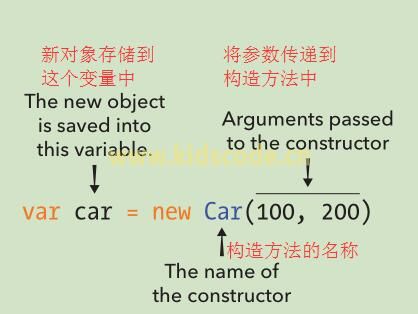
JavaScript构造方法是一个函数,它创建对象并给它们一组内建的属性和方法。...
-

-
13.93万 0 0
我们创建一个新的名为speak的函数,在表示不同动物的多个对象中,可以将其用作方法。当在一个对象上调用speak时,它将使用对象的名字(this.name),并且用该动物的叫声(this.sound)...









