-

-
12.07万 0 0
现在,来整体看看游戏如何工作,让我们来编写一些代码。在本章中,我们首先设置HTML、画布以及整个游戏中所需的一些变量。然后,来处理游戏所需的几个较为简单的函数,包括绘制游戏板边框的函数,在屏幕上绘制分...
-

-
12.13万 1 1
在前面的伪代码中,有一部分专门用于响应用户按下键盘。为了允许玩家使用键盘上的箭头键来控制贪吃蛇,我们使用jQuery来响应键盘按下,就像在第15章中所做的一样。...
-

-
12.46万 0 13
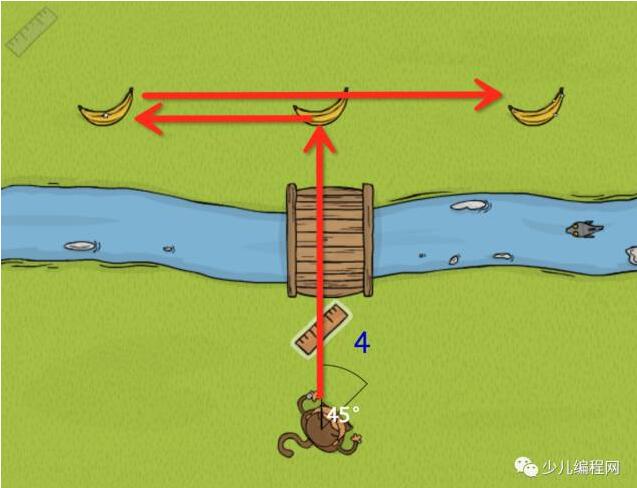
熟悉了解codemonkey的基本常规操作,学会” 前进“与” 转向“的使用,会使用辅助工具尺子:测量距离和角度。...
-

-
12.33万 0 0
太空行业正在进入一个从上个世纪60年代后就从未出现过的发展阶段。新的科技,比如机器人,先进的推进系统,轻便的材料,增加制造,以及元件小型化正在减少把人和物送入太空的价格,而这则会开启太空探险的新机会。...
-

-
12.26万 0 0
在接下来的30年里,科技将带领人类突破人类潜力的极限甚至生物的极限。...
-

-
12.27万 0 1
《2016-2045年新兴科技趋势》预测报告,由未来侦察(FutureScout)战略与分析公司为美国陆军负责研究与技术的副部长助理(DASA R&T)撰写...
-

-
12.13万 0 1
对于这个程序,我们需要使用第12章学习的面向对象编程来表示游戏中的两个主要的对象,即贪吃蛇和苹果。...
-

-
12.69万 0 3
如果说,英语解决的是人和人的交流,那么在未来人工智能时代,编程要解决人和机器对话的问题...
-

-
12.16万 0 0
在伪代码中可以看到,每100毫秒中,我们需要调用一系列的函数和方法来更新内容并将一切内容绘制到游戏面板上...
-

-
12.24万 0 0
在开始编写代码之前,先来看看游戏的整体结构。如下的伪代码描述了程序需要做什么...









