13.2.4 绘制多个方块
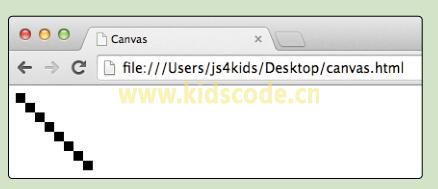
尝试一些更有趣的事情如何?我们使用一个循环来绘制多个在屏幕上斜着向下运动的方块,而不只是绘制一个方块。用如下代码替代<script>标签中的代码。当运行这段代码的时候,应该会看到一组8个黑色的方块,如下所示。
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
for (var i = 0; i < 8; i++) {
ctx.fillRect(i * 10, i * 10, 10, 10);
}
前两行和前面的代码相同。在第3行中,创建了一个从0到8运行的for循环。接下来,在该循环中,在绘制环境上调用fillRect。
每个方块的左上角的x和y位置,都是基于循环变量i的。循环的第一个回合中,当i为0的时候,坐标为(0,0),因为0x10等于0。这意味着,当运行代码ctx.fillRcet(i*10,i*10,,10,10)的时候,我们将在(0,0)绘制一个方块,其宽度和高度均为10像素。这就是图13-2所示的左上角的方块。

图13-2 使用一个for循环绘制多个方块
在循环的第二个回合,当i为1时,坐标为(10,10),因为1x10等于10。这一次,代码ctx.fillRcet(i*10,i*10,,10,10)在(10,10)绘制了一个方块,但是方块的大小仍然是10像素x10像素(因为没有改变width和height参数)。这是图13-2所示的第二个方块。
由于每次循环的时候,i都增加1,x和y坐标每次循环保持10个像素的递增,但是方块的宽度和高度还是固定在10个像素。在剩下的6次循环中,绘制了其余的6个方块。
试试看
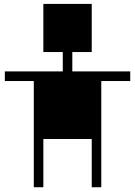
现在,你知道了如何在画布上绘制方块和矩形,尝试使用fillRect方法来绘制一个小机器人。

提示:需要绘制6个矩形。用一个50像素x50像素的矩形表示脑袋。颈部、胳膊和腿都用10像素宽度表示。
本站内容未经许可,禁止任何网站及个人进行转载。











