-

-
13.08万 0
到目前为止,我们介绍了用于绘制矩形边框的strokRect方法,用于绘制带颜色填充的矩形的fillRect,以及用于绘制路径线条的stroke方法,对于路径来说,和fillRect对等的方法叫作fil...
-

-
13.03万 0
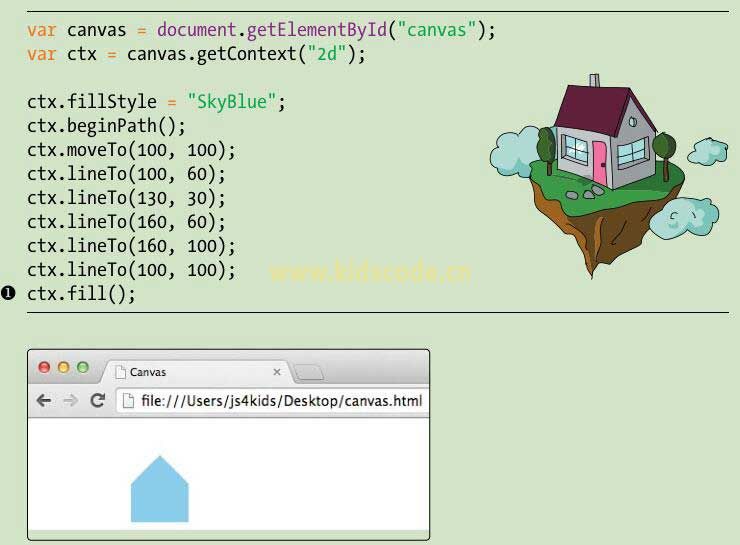
画布上的线条叫作路径(path)。要使用画布绘制路径,使用x坐标和y坐标设置线条应该从哪里开始到哪里结束。通过使用开始坐标和结束坐标的一个精确的组合,可以在画布上绘制特定的形状。...
-

-
13.01万 0
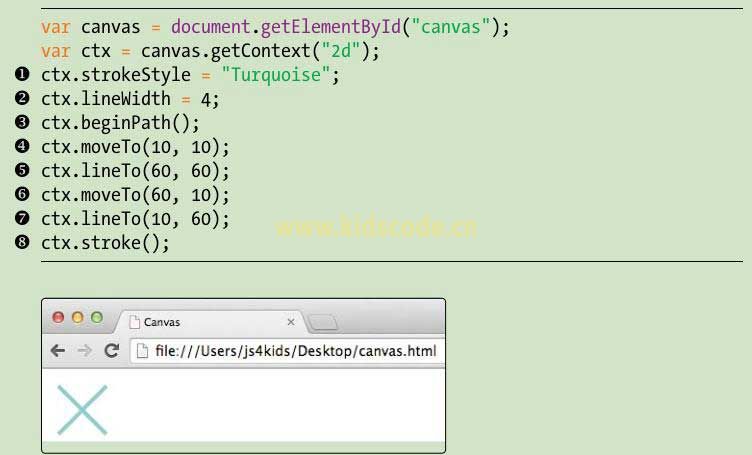
正如我们所看到的,fillRcet方法绘制了一个填充的矩形。如果这就是你想要的,那挺好的,但是,有时候,你只是想要绘制边框,就好像使用铅笔或铅笔绘图一样。...
-

-
12.96万 0
尝试一些更有趣的事情如何?我们使用一个循环来绘制多个在屏幕上斜着向下运动的方块,而不只是绘制一个方块。...
-

-
13.09万 0
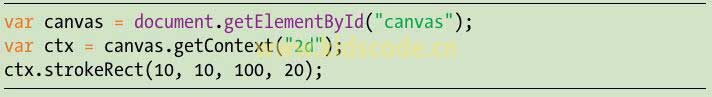
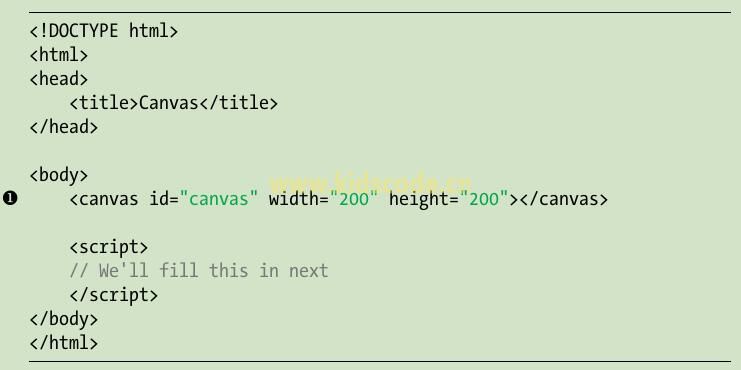
在这个例子中,我们表示“在坐标(0,0)处绘制一个10像素x10像素的矩形”,它位于画布的左上角。...
-

-
13.13万 0
接下来,从canvas元素获取绘制环境(drawing context)。绘制环境是一个JavaScript对象,包含了用于在画布上绘制的所有的方法和属性。...
-

-
12.97万 0
首先,使用document.getElementById(canvas)来选择canvas元素。正如我们在第9章中介绍的,getElementById返回一个DOM对象,它表示带有所提供的id的元素。...
-

-
13.13万 0
既然已经使用一个canvas元素构建了一个页面,就让我们使用JavaScript来绘制一些矩形。...
-

-
13.13万 0
JavaScript并不只能操作文本和数字。你也可以使用JavaScript和HTML canvas 元素来绘制图片,你可以将canvas元素当作是一块空白的画布或者一页纸。...
-

-
13.25万 0
现在,使用setInterval,每30毫秒将两辆汽车(nissan和tesla)向右移动不同的随机距离,这个距离在0和5之间。应该看到两辆车在屏幕上的动画,它们以不同的速度移动。你能否猜到哪一辆车将...









