-

-
12.56万 0
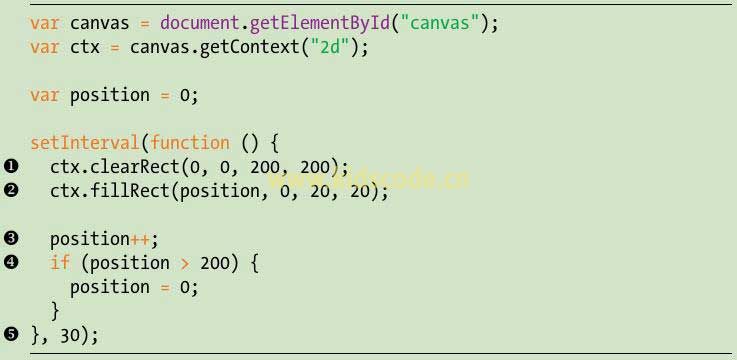
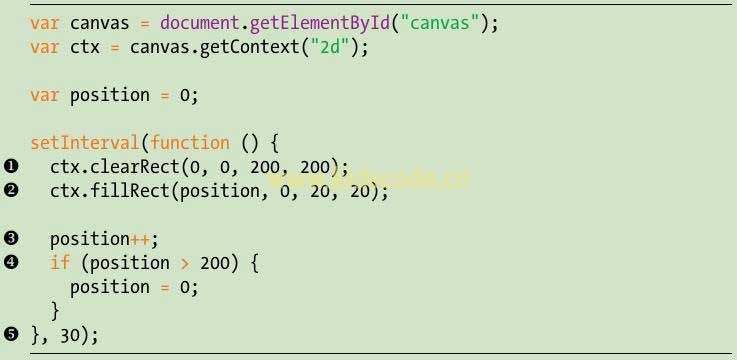
接下来,在❸处,使用position++,将position增加1.然后,在❹处,通过检查if(position>200),确保了position不会比200大。将其重置为0....
-

-
12.62万 0
一旦清除了画布,在❷处,使用ctx.clearRect(position,0,20,20)在(position,0)这一点绘制一个20像素的方形。...
-

-
12.68万 0
在传递给setInterval的函数中,在❶处调用了clearRect,它在画布上清除出一个矩形区域。...
-

-
12.72万 0
个新的位置重新绘制它。这听上去有很多个步骤,但是,JavaScript可以很快地更新图形的位置,以创...
-

-
12.70万 0
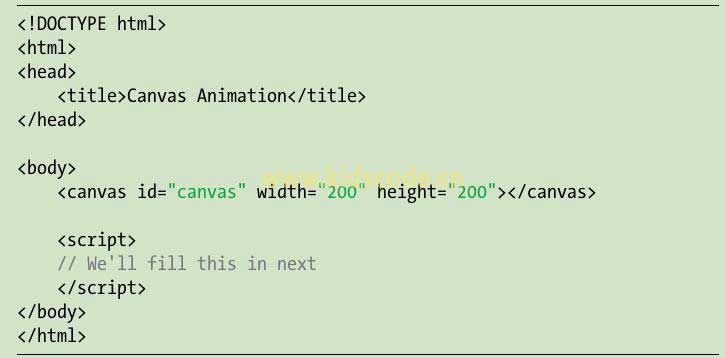
在本章中,我们学习了名为canvas的一个新的HTML元素。使用画布的绘制环境,我们可以很容易地绘制矩形、线条和圆,可以很好地控制它们的位置、线条宽度和颜色等。...
-

-
12.75万 0
我们可以编写一个函数来绘制圆,从而忽略这些细节,只需提供x、y和radius作为参数。让我们现在来做到这一点。...
-

-
12.80万 0
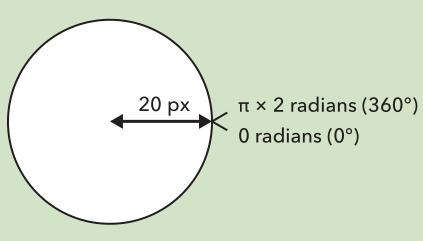
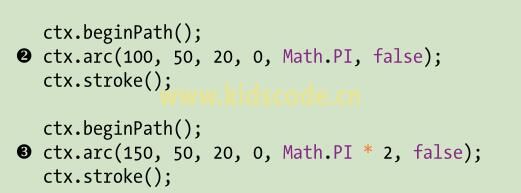
我们绘制了一个完整的圆。其圆心位于(150,50),半径为20像素。对于这个圆,我们从0弧度开始并且在Math.PI*2弧度结束,绘制了一个完整的圆。...
-

-
12.86万 0
接下来绘制半圆。在处,arc将圆心置于(100,50),这会放置于第一个圆弧的右侧50像素的位置,第一个圆弧的圆心位于(50,50)。...
-

-
13.16万 0
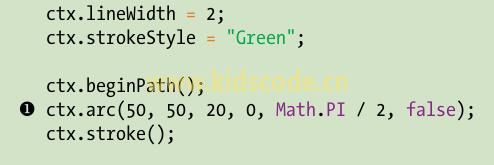
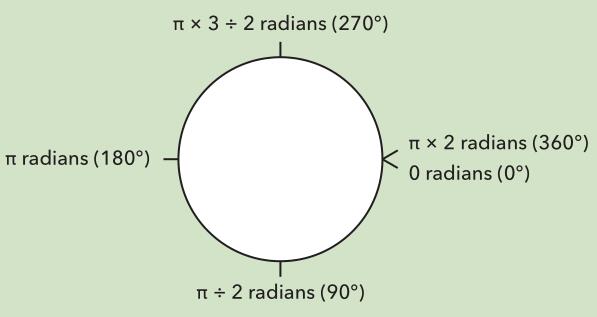
Math.PI 是JavaScript表示数字π(pi)的方式。因为完整的圆是πX2的弧度,π弧度表示一个半圆,π÷2的弧度(我们用于第一个圆弧中)表示四分之一个圆...
-

-
12.80万 0
除了在画布上绘制直线,还可以使用arc方法来绘制圆弧和圆。完整的圆从0度(在圆的右侧)一直达到πX 2的弧度。因此,要绘制一个完整的圆,告诉arc从0度绘制到πX2度。...









