-

-
11.83万 0
在本章中,我们介绍了贪吃蛇游戏的大概框架,以及开发游戏所需的一些函数。学习了如何把文本绘制到画布上,以及如何定制其大小、字体和位置。...
-

-
11.89万 0
当贪吃蛇碰到墙壁或者碰到自己的身体的时候,我们将调用gameOver函数来结束游戏。gameOver函数使用clearInterval来停止游戏,并且在画布上显示文本”Game Over”。...
-

-
11.97万 0
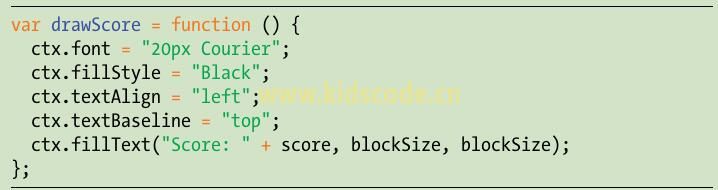
现在,继续前进并编写drawScore函数,它绘制了一个字符串,以便在画布上显示当前分数。...
-

-
11.87万 0
可以通过绘制环境的font属性来更改文本的大小和字体,Font属性接受一个字符串,其中包含了想要使用的字体的大小和名称...
-

-
11.91万 0
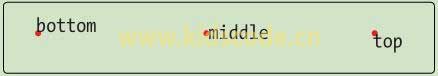
确定文本出现在什么地方的坐标位置叫作基线(baseline)。默认情况下,文本的左下角与基线点对齐,以便文本出现在基线点的右上方。...
-

-
11.78万 0
现在来编写drawScore函数,以便在画布的左上角显示分数,如图16-1所示。该函数使用fillText环境方法为画布添加文本。fillText方法接收一个文本字符串,以及想要显示文本的位置的X和y...
-

-
12.04万 0
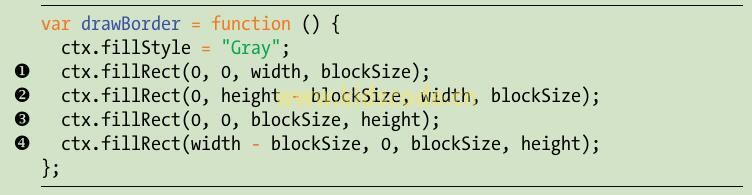
接下来,创建一个draw Border函数来绘制围绕画布的边框。将这个边框设置为1个块(10像素)那么宽。该函数将绘制4个长的、窄长的矩形,每个矩形用作边框的一边。每个矩形都将是blockSize(1...
-

-
12.14万 0
使用score变量来记录玩家的分数。程序刚开始,将score设置为0,每次贪吃蛇吃掉一个苹果的时候,将score增加1....
-

-
12.06万 0
接下来,我们创建了变量来帮助自己将画布当作是10像素x 10像素的块的一个网格,如图16-2所示。尽管这个网格是不可见的(也就是说,游戏实际上并不会显示它),游戏中的一切都将以与它对齐的方式来绘制。...
-

-
11.98万 0
首先,定义了canvas和ctx变量,它们将允许我们在画布上绘制,此外还有width和height变量,以获取canvas元素的宽度和高度。...









