13.6 填充路径
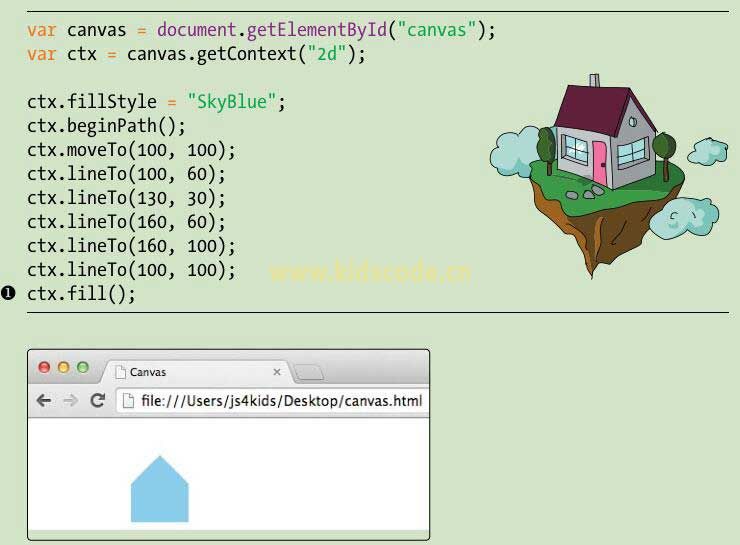
到目前为止,我们介绍了用于绘制矩形边框的strokRect方法,用于绘制带颜色填充的矩形的fillRect,以及用于绘制路径线条的stroke方法,对于路径来说,和fillRect对等的方法叫作fill。要用颜色填充一个闭合的路径,而不是只绘制边框,可以使用fill方法而不是stroke。例如,可以使用如下的代码来绘制如图13-7所示的一个简单的天蓝色的房子。

图13-7一个天蓝色的房子,使用fill方法绘制一个路径然后进行填充
如下是这段代码的工作方式。在将绘制颜色设置为SkyBlue之后,使用beginPath开始路径,然后使用moveTo移动到起始点(100,100)。接下来,针对房屋的5个角落,使用5组坐标,调用5次lineTo。对lineTo的最后一次调用,通过回到起始点(100,100)完成该路径。
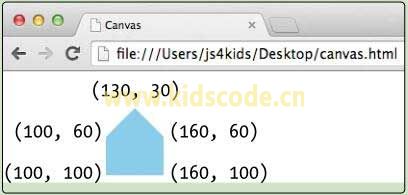
图13-8展示了相同的房屋,只是标记出了每个坐标。

图13-8 图13-7中的房屋,带有标记的坐标
最后在❶处,调用fill方法,它使用所选的填充颜色SkyBlue填充了路径。
本站内容未经许可,禁止任何网站及个人进行转载。











