-

-
12.40万 0
在动画的每一个步骤中,我们检查球是否碰到一面墙。如果是的,通过将xSpeed属性或ySpeed属性取反(将其与-1相乘)而更新它们。例如,如果球碰到了底部的墙,将this.ySpeed是-3,取反后将...
-

-
12.53万 0
接下来,添加一个draw方法来绘制球。向Ball原型添加该方法,以便Ball构造方法创建的任何对象都能够使用它...
-

-
12.41万 0
这个构造方法相当简单:它直接设置了球的开始位置(this.x和this.y)、球的水平速度(this.xSpeed)及其垂直速度(this.ySpeed)...
-

-
12.54万 0
现在,我们来制作在画布上弹跳的球,无论何时,当球碰到墙的时候,它都会以一个角度弹回,就像是一个橡皮球一样。...
-

-
12.58万 0
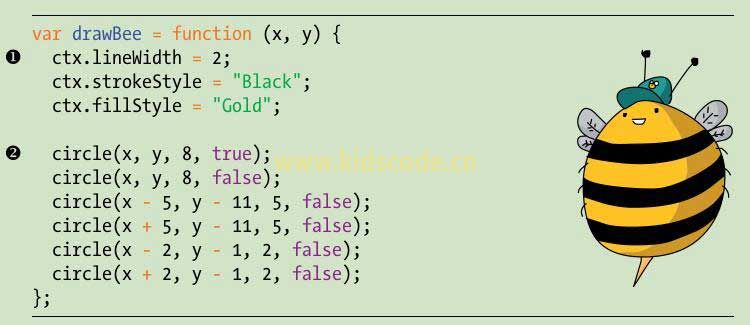
和通常一样,从var canvas和var ctx开始,获得绘制环境,接下来,创建了变量x和y,并且将其都设置为100.这会将蜜蜂的开始位置设置为点(100,100),从而将其放置到画布的中间...
-

-
12.60万 0
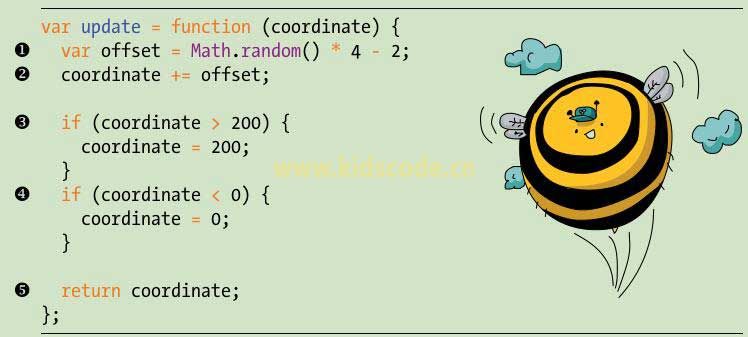
我们创建了一个update函数,来随机地修改蜜蜂的x和y坐标,以随机地移动蜜蜂的x坐标和y坐标,表现出它好象在画布上嗡嗡地飞的样子。...
-

-
12.63万 0
接下来,用圆来绘制蜜蜂的翅膀。第一个翅膀是一个圆,其圆心位于表示身体的圆的圆心左边5像素和上方11像素的位置,半径为5像素。第二个翅膀也一样,只不过其圆心位于表示身体的圆的圆心右侧5像素的位置...
-

-
12.55万 0
现在我们知道了如何在屏幕上移动和增大对象,接下来让我们尝试一些有趣的东西。让我们制作一个在画布上随机飞舞的蜜蜂! ...
-

-
12.62万 0
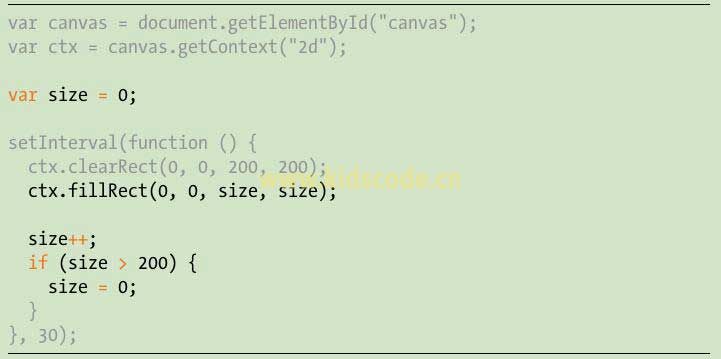
需要对前一小节的代码做3个更改,我们就可以创建一个方块让其逐渐变大而不是移动。...
-

-
12.64万 0
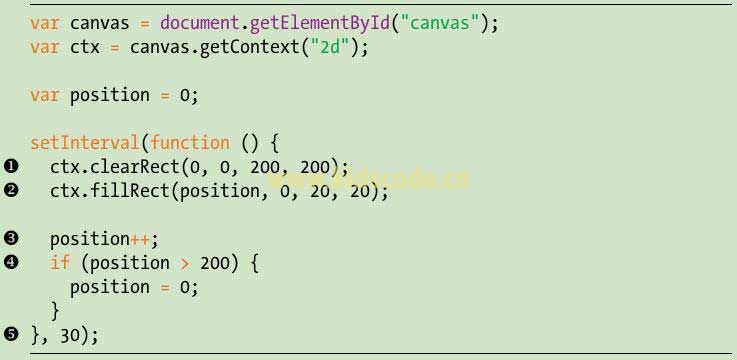
当在浏览器中加载该页面的时候,setInterval将每30毫秒把所提供的函数调用一次,或者说一秒钟调用33次左右(时间间隔是通过❺处的setInterval的第2个参数来设置的)...









