-

-
15.38万 0
第4章介绍了JavaScript对象,即键-值对的集合。在本章中,我们将在探讨面向对象编程的过程中,学习创建和使用对象的方式。...
-

-
19.20万 0
在本章中,我们使用新的事件处理技术创建了一款游戏。还学习了img元素,它用来为Web页面添加图像。最后,学习了如何合作JavaScript计算两个点之间的距离。 在下一章中,我们将学习面向对象编程,...
-

-
20.26万 0
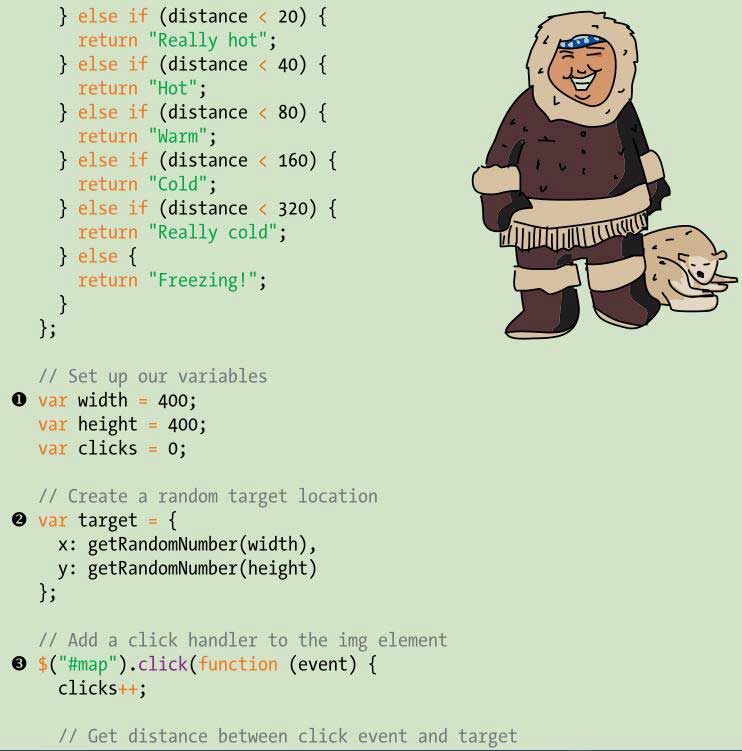
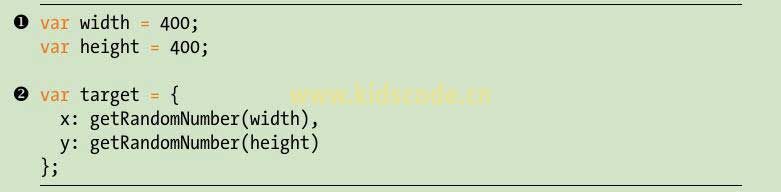
首先,getRandomNumber、getDistance和getDistanceHint这3个函数,我们已经介绍过了。然后,在❶处,设置了所需的变量,width、height和clicks。此后,...
-

-
19.57万 0
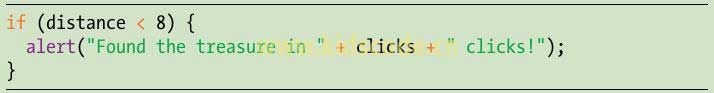
最后,单击事件处理程序需要检查玩家是否赢了。由于像素很小,如果玩家的单击距离宝藏在8个像素之内,我们认为他们赢了,而不是要求玩家刚好单击到宝藏的确切位置。...
-

-
20.94万 0
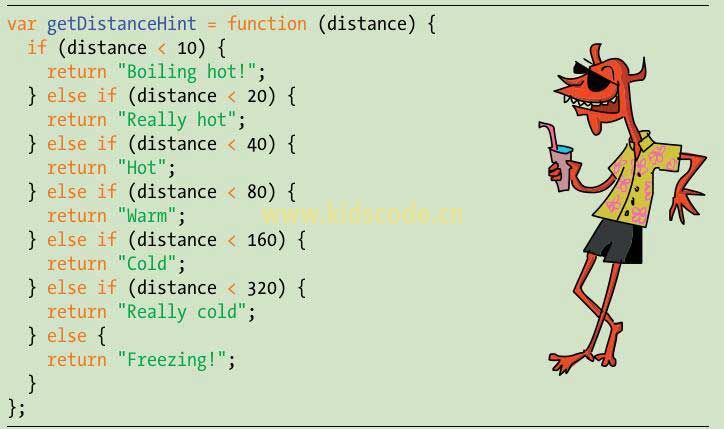
知道了玩家单击和宝藏之间的距离,我们想要显示一个提示,告诉玩家他距离宝藏有多么近,但并不会告诉他宝藏具体有多远。...
-

-
22.88万 0
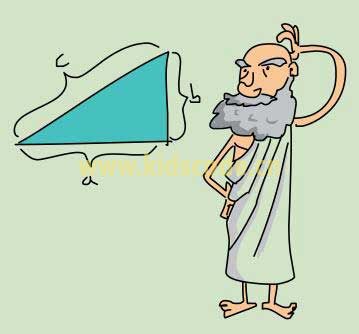
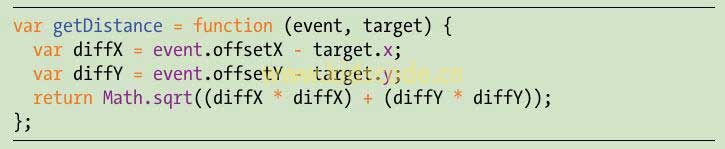
接下来,getDistance函数使用了毕达哥拉斯定理(Pythagorean theorem)来计算两个点之间的距离。...
-

-
21.46万 0
要搞清楚玩家是热还是冷(接近宝藏或者远离宝藏),我们需要测量玩家单击和藏宝之间的距离。为了做到这点,编写了一个名为getDistance的函数...
-

-
21.15万 0
单击事件处理程序需要做的第一件事情就是记录总的单击次数,为了做到这点,在程序的开始(在单击事件处理程序之外),创建了一个名为clicks的变量并将其初始化为0...
-

-
21.64万 0
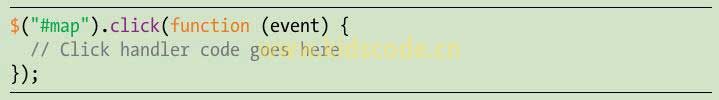
首先,使用$(“#map”)选择藏宝图区域(因为img元素有一个”map”的id),随后进入到单击事件处理函数。...
-

-
22.08万 0
❶处的代码段设置了width和height变量,它们表示用作藏宝图的img元素的宽度和高度。...









