-

-
12.07万 0
开始编写游戏代码snake.html,创建canvas元素,包含jQuery库,准备编写控制游戏的JavaScript代码...
-

-
12.06万 0
现在,来整体看看游戏如何工作,让我们来编写一些代码。在本章中,我们首先设置HTML、画布以及整个游戏中所需的一些变量。然后,来处理游戏所需的几个较为简单的函数,包括绘制游戏板边框的函数,在屏幕上绘制分...
-

-
12.16万 0
在伪代码中可以看到,每100毫秒中,我们需要调用一系列的函数和方法来更新内容并将一切内容绘制到游戏面板上...
-

-
12.26万 0
在本章和下一章中,我们将自己构建经典的街机游戏贪吃蛇。在贪吃蛇中,玩家控制一条蛇向上、向下、向左或向右移动。...
-

-
12.23万 0
在本章中,我们学习了如何让程序对键盘事件做出响应。我们使用这一知识来创建一个移动的球,其中,通过键盘来设置球的方向。...
-

-
12.05万 0
现在程序已经完整了。当你运行程序的时候,应该会看到一个黑色的球在画布上向移动,如图15-3所示...
-

-
12.19万 0
已经回顾了所有的代码,这里给出完整的代码列表以方便参考...
-

-
12.51万 0
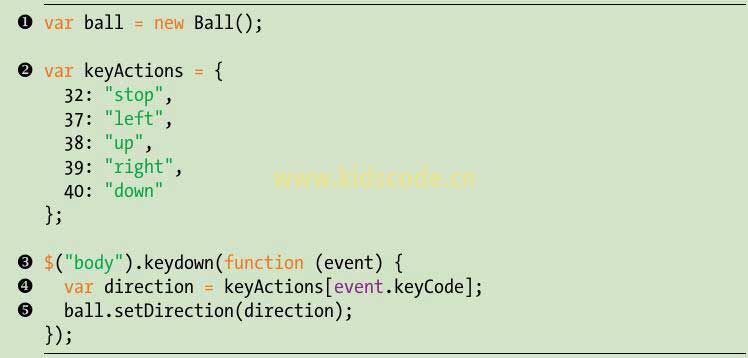
使用Ball构造方法,创建了一个ball对象,并且它监听keydown事件以便设置球的方向。...
-

-
12.33万 0
现在,必须找到一种方法来设置求的方向。我们使用一个名为setDirection的方法来做到这一点。该方法将由keydown事件处理程序来调用,我们将在下一小节介绍keydown。...
-

-
12.33万 0
我们将使用draw方法来绘制球。这个函数使用球的x和y值来设置球的圆心,将半径设置为10,并且将fillCircle设置为true。...









