-

-
27.76万 0
使用document.getElementById获取h1元素(id为”main-heading”),并且把它保存到变量headingElement中。...
-

-
27.56万 0
Id来返回”main-heading”元素: var headingElement =...
-

-
27.83万 0
HTML的id属性允许为HTML元素指定唯一的名字或标识符。...
-

-
27.14万 0
到目前为止,我们使用JavaScript做了一些相对简单的事情,诸如把文本打印到浏览器的控制台,或者显示一个alert对话框或prompt对话框。但是,也可以使用JavaScript操控(控制或修改)...
-

-
27.33万 0
函数允许利用代码块。根据传递的参数不同,函数可以做不同的事情,并且可以在代码中调用函数的位置返回其值。函数也使得我们能够为给定的一段代码起一个有意义的名字。例如,函数名称picdRandomWord清...
-

-
28.94万 0
可以在一个函数体的不同if语句中使用多个return关键字,让函数根据输入返回不同的值。...
-

-
29.49万 0
只要JavaScript解释器在函数中遇到return,它就会跳出函数,即使函数体中还有代码没有执行。...
-

-
28.29万 0
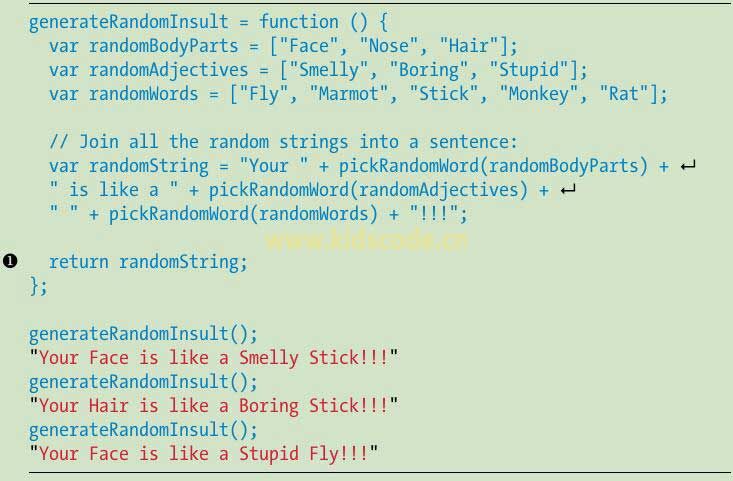
新的generateRandomInsult函数只是将之前的代码放到一个不带参数的函数中。唯一不同的是在❶处,在函数的末尾,让该函数返回randomString。可以运行几次前面的函数来看看,每次它都...
-

-
30.03万 0
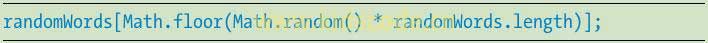
这里有两个变化。首先,当需要从数组中挑选一个随机单词时,使用pickRandomWord函数,而不是每次都使用words[Mtah.floor(Math.random()*length)].而且,把函...
-

-
31.49万 0
在第3章中,我们使用方法Math.random和Math.floor从数组中挑选随机单词并且生成随机的句子。在本节中,我们将重新创建句子生成器,并且通过创建函数来简化这个程序。...









