第13章 canvas元素
JavaScript并不只能操作文本和数字。你也可以使用JavaScript和HTML canvas 元素来绘制图片,你可以将canvas元素当作是一块空白的画布或者一页纸。可以将任何想要的内容(例如,直线、形状和文本)绘制于其上。唯一的限制就是你自己的想象力。
在本章中,我们将学习在画布上绘制的基础知识。在后面的各章中,我们将学习创建基于画布的JavaScript的游戏的相关知识。
13.1创建一个基本的画布
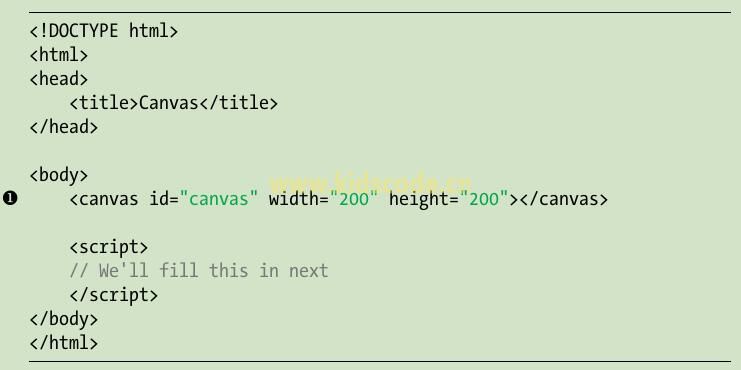
作为使用画布的第一步,为canvas元素创建一个新的HTML文档,如下面的代码所示。将这个文档保存为canvas.html:

在❶处,可以看到,我们创建了一个canvas元素,并且给了它一个”canvas”的id属性,在代码中,我们将使用它来选择元素。Width和height属性以像素为单位,设置了canvas元素的大小。这里,我们将二者都设置为200.
本站内容未经许可,禁止任何网站及个人进行转载。











