-

-
11.87万 0 0
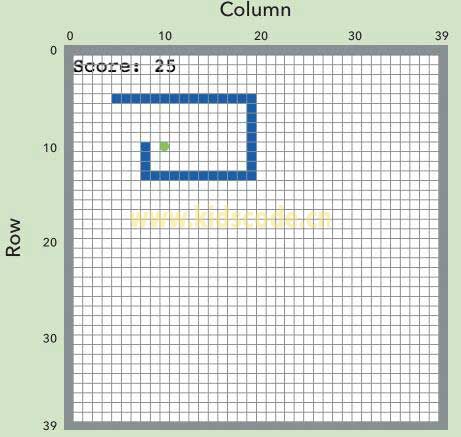
在本章中,我们完成贪吃蛇游戏的构建。在第16章中,我们设置了游戏区域并且介绍了游戏大概的样子。现在,我们来创建表示游戏中的贪吃蛇和苹果的对象,并且编写一个键盘事件处理程序,以便玩家能够使用箭头键控制贪...
-

-
14.15万 0 18
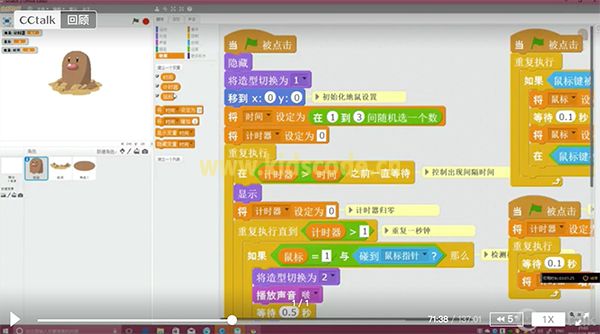
经过前两节课的学习,大家应当已经对于如何制作打地鼠有了初步的认知,并且首次尝试制作了其中的榔头,那么在今天的课程中,我们将会探索地鼠的制作方法...
-

-
12.05万 0 3
提到机器人,我们都知道,这是一种具有高科技水平,能模仿人类劳动、工作的机器。人类进入工业时代后,社会规模化大生产取代了原有的手工劳动生产,生产效率大幅提高,市场分工越来越细,工业机器人的出现,成为一种...
-

-
13.16万 0 11
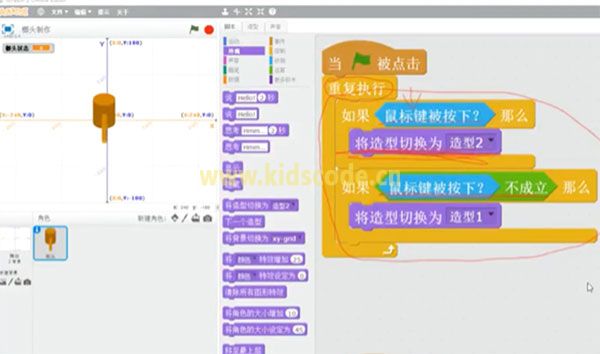
在第一节课熟悉了如何分解一个创意和设计之后,在这节课我们来看看如何逐个制作打地鼠的每个素材元素,榔头,地鼠,地洞再到分数,生命等等。...
-

-
15.64万 0 9
对于一个初学者面对打地鼠这样比较复杂一点的游戏如何开始动手制作?老师将带领大家从零开始,讲述如何将复杂的项目进行分解,如何根据自己的能力一步步去完善,最终制作出一个优秀的作品...
-

-
12.13万 0 4
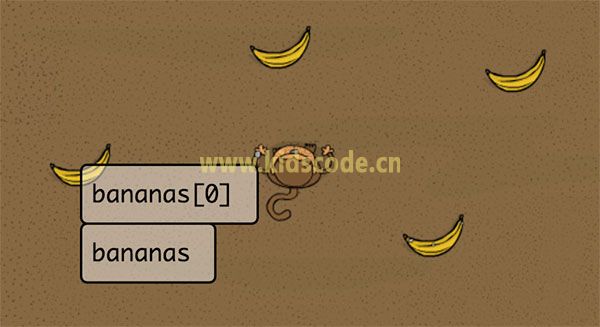
在本课中,我们将介绍一种新的循环“for”,“for”循环看起来很吓人,但实际上是很简单的。遍历集合是计算机中的一个基本概念。在编写代码时经常使用,所以确实值得多花一些时间练习使用它。...
-

-
11.95万 0 1
人工智能的迅速发展将深刻改变人类社会生活、改变世界。为抢抓人工智能发展的重大战略机遇,构筑我国人工智能发展的先发优势,加快建设创新型国家和世界科技强国,按照党中央、国务院部署要求,制定本规划。...
-

-
11.82万 0 0
在本章中,我们介绍了贪吃蛇游戏的大概框架,以及开发游戏所需的一些函数。学习了如何把文本绘制到画布上,以及如何定制其大小、字体和位置。...
-

-
11.89万 0 0
当贪吃蛇碰到墙壁或者碰到自己的身体的时候,我们将调用gameOver函数来结束游戏。gameOver函数使用clearInterval来停止游戏,并且在画布上显示文本”Game Over”。...
-

-
13.70万 0 34
对于一个初学者面对打地鼠这样比较复杂一点的游戏如何开始动手制作?...









