-

-
13.71万 0 34
对于一个初学者面对打地鼠这样比较复杂一点的游戏如何开始动手制作?...
-

-
11.97万 0 0
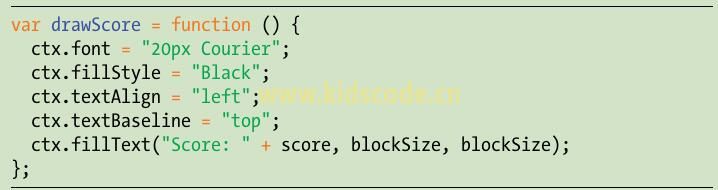
现在,继续前进并编写drawScore函数,它绘制了一个字符串,以便在画布上显示当前分数。...
-

-
12.19万 0 0
数组:数组是共享一个公共名称的一组对象。通常,数组包含对象具有相同的类型。例如香蕉数组,学生数组。数组中的每个对象称之为元素。...
-

-
11.87万 0 0
可以通过绘制环境的font属性来更改文本的大小和字体,Font属性接受一个字符串,其中包含了想要使用的字体的大小和名称...
-

-
11.91万 0 0
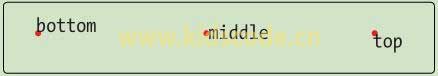
确定文本出现在什么地方的坐标位置叫作基线(baseline)。默认情况下,文本的左下角与基线点对齐,以便文本出现在基线点的右上方。...
-

-
11.79万 0 0
现在来编写drawScore函数,以便在画布的左上角显示分数,如图16-1所示。该函数使用fillText环境方法为画布添加文本。fillText方法接收一个文本字符串,以及想要显示文本的位置的X和y...
-

-
12.91万 0 6
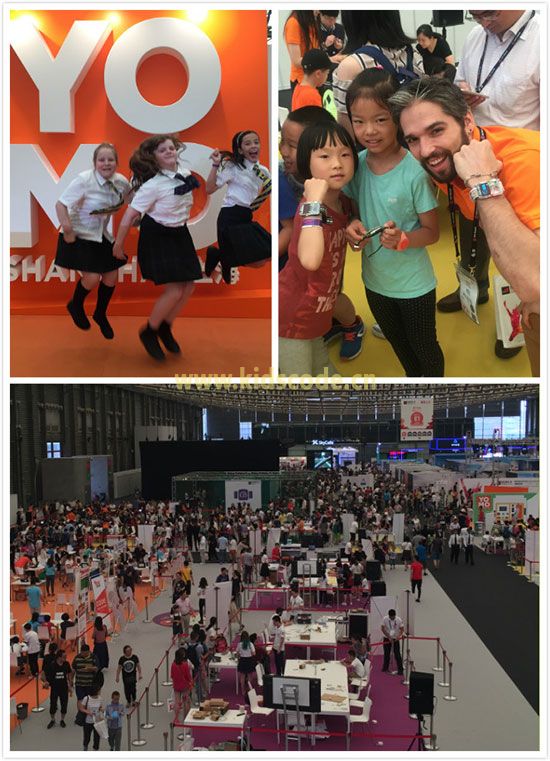
两个孩子在美国体验到美国老师如何来讲授Scratch编程,以及如何在美国老师指导下完成编程项目。...
-

-
12.27万 0 2
变量(Variables)就像一个存储单元,我们在它里面存储数据,我们只在需要的时候使用它。它类似于我们生活中的一张纸,因为它可以保留一些信息留作以后使用。...
-

-
12.30万 0 6
在scratch旋转一个角色很容,那么将多个角色组成的拼图整体旋转怎么做?scratch真的那么简单还是你把它想简单了?本挑战由少儿编程网原创。...
-

-
12.05万 0 3
2017 YoMo Shanghai青少年移动嘉年华圆满结束并取得巨大成功,让我们一起期待明年更大型,更多元的YoMo!...










