14.2 对方块的大小实现动画
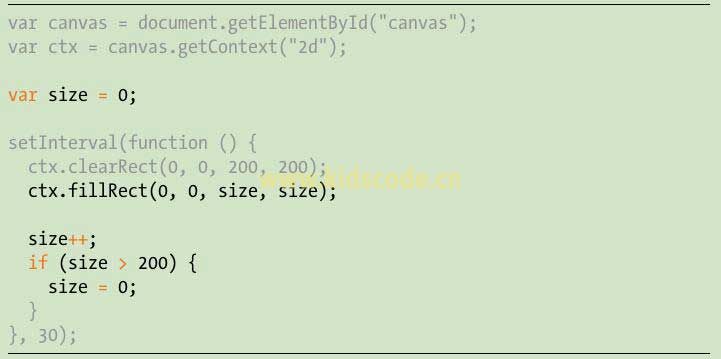
只需要对前一小节的代码做3个更改,我们就可以创建一个方块让其逐渐变大而不是移动。代码如下所示:

正如你所看到的,我们做了两件事情。首先,现在有了一个名为size的变量,而不是position变量,size将控制方块的大小。其次,我们通过代码ctx.fillRect(0,0,size,size),用变量size来设置方块的宽度和高度,而不是使用它来设置方块的水平位置。
这将会在画布的左上角绘制一个方块,其宽度和高度都设置为与size一致。由于size从0开始,方块最开始的时候将是不可见的。下一次调用函数的时候,size变为1,因此方块变为1像素宽和高。每次重新绘制方块,它的宽度和高度都增加一个像素。当运行这段代码的时候,应该会看到一个方块显示于画布的左上角,并且逐渐增大直到它填充了整个画布。一旦它填充了整个画布,也就是说,if(size>200),方块将会消失并且再次开始从左上角逐渐增大。

图14-2显示了这个动画的前4个步骤中画布左上角的一个特写。

图14-2 在这个动画的每一步中,size增加1个像素,并且方块的宽度和高度也都增加1个像素
本站内容未经许可,禁止任何网站及个人进行转载。











