14.4.4 弹跳球
在动画的每一个步骤中,我们检查球是否碰到一面墙。如果是的,通过将xSpeed属性或ySpeed属性取反(将其与-1相乘)而更新它们。例如,如果球碰到了底部的墙,将this.ySpeed是-3,取反后将其设置为3.

我们将这个方法命名为checkCollision,因为它检查球是否会与墙碰撞。

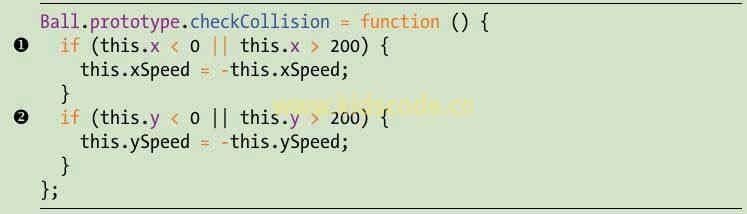
在❶处,通过检查x属性是否小于0(意味着它碰到了左边界)或大于200(意味着它碰到了右边界),来判断是否碰到左墙壁或右墙壁。如果这两个条件中的其一个为真,球已经移动了画布的边界,因此,必须在水平方向上将其逆转。通过将this.xSpeed设置为等于-this.xSpeed来做到这一点。例如,如果this.xSpeed已经是-2,并且将碰到左边界,this.xSpeed将会变为2。
在❷处,我们对球的顶部和底部做了同样的事情。如果this.y小于0或者大于200,我们知道球已经分别碰到了顶部的墙和底部的墙。在这种情况下,将this.ySpeed设置为等于-this.ySpeed。
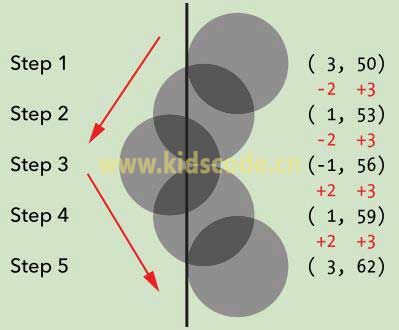
图14-7展示了当球碰到了左边的墙的时候会发生什么。this.xSpeed从-2开始,但是,当碰撞之后,将其修改为2。然而,this.ySpeed保持3不变。

图14-7 当球碰到左边的墙之后,this.xSpeed如何变化
正如你在图14-7中所见到的,在这个例子中,在步骤3中,球的中心移动到了画布边界之外,碰到了一面墙。在这个步骤中,球的一部分将会消失,但是,它进行得如此之愉,以至于当动画运行的时候你根本不会注意到这一点。
本站内容未经许可,禁止任何网站及个人进行转载。











