JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
-

-
12.75万 0 0
我们可以编写一个函数来绘制圆,从而忽略这些细节,只需提供x、y和radius作为参数。让我们现在来做到这一点。...
-

-
12.81万 0 0
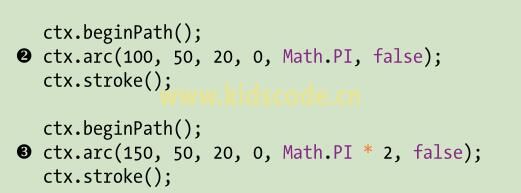
我们绘制了一个完整的圆。其圆心位于(150,50),半径为20像素。对于这个圆,我们从0弧度开始并且在Math.PI*2弧度结束,绘制了一个完整的圆。...
-

-
12.87万 0 0
接下来绘制半圆。在处,arc将圆心置于(100,50),这会放置于第一个圆弧的右侧50像素的位置,第一个圆弧的圆心位于(50,50)。...
-

-
13.17万 0 0
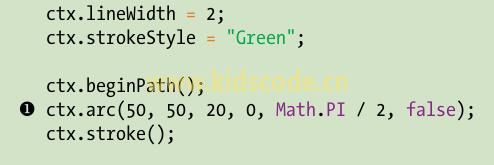
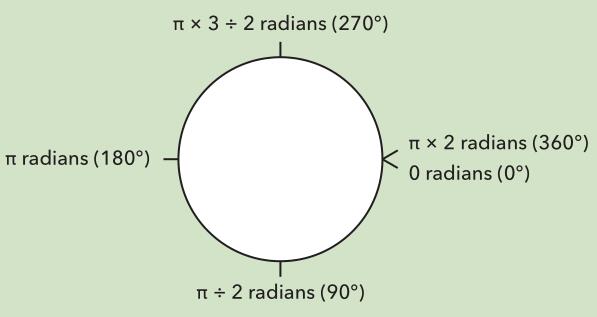
Math.PI 是JavaScript表示数字π(pi)的方式。因为完整的圆是πX2的弧度,π弧度表示一个半圆,π÷2的弧度(我们用于第一个圆弧中)表示四分之一个圆...
-

-
12.81万 0 0
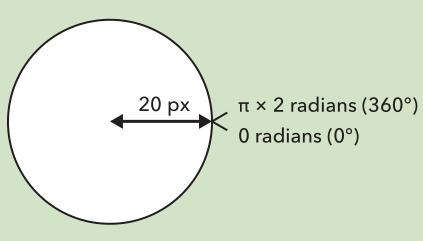
除了在画布上绘制直线,还可以使用arc方法来绘制圆弧和圆。完整的圆从0度(在圆的右侧)一直达到πX 2的弧度。因此,要绘制一个完整的圆,告诉arc从0度绘制到πX2度。...
-

-
13.09万 0 0
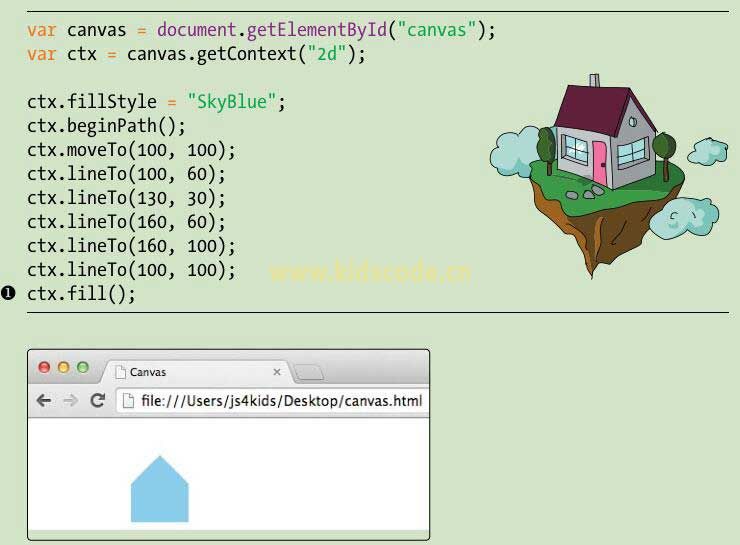
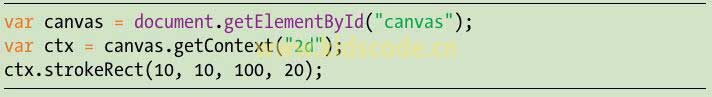
到目前为止,我们介绍了用于绘制矩形边框的strokRect方法,用于绘制带颜色填充的矩形的fillRect,以及用于绘制路径线条的stroke方法,对于路径来说,和fillRect对等的方法叫作fil...
-

-
13.03万 0 0
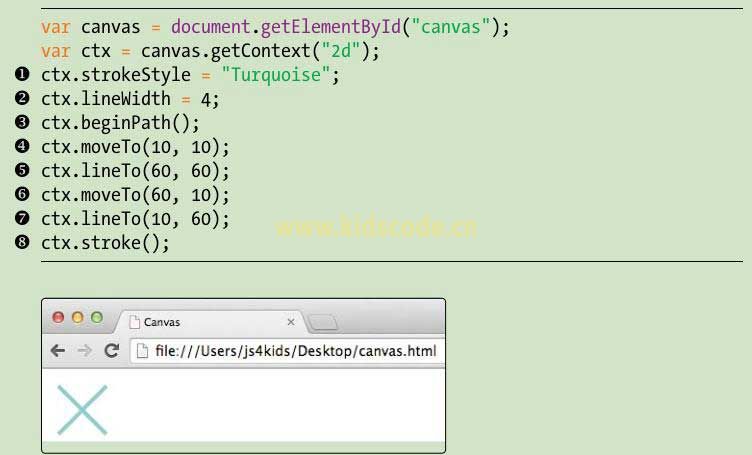
画布上的线条叫作路径(path)。要使用画布绘制路径,使用x坐标和y坐标设置线条应该从哪里开始到哪里结束。通过使用开始坐标和结束坐标的一个精确的组合,可以在画布上绘制特定的形状。...
-

-
13.02万 0 0
正如我们所看到的,fillRcet方法绘制了一个填充的矩形。如果这就是你想要的,那挺好的,但是,有时候,你只是想要绘制边框,就好像使用铅笔或铅笔绘图一样。...
-

-
12.96万 0 1
默认情况下,当你调用fillRect的时候,JavaScript绘制一个黑色的矩形。要使用不同的颜色,可以更改绘制的fillStyle属性。...
-

-
12.97万 0 0
尝试一些更有趣的事情如何?我们使用一个循环来绘制多个在屏幕上斜着向下运动的方块,而不只是绘制一个方块。...
QQ学习群:751252616 759226716
QQ行业群:202818485 434219048
微信公众号:kidscode_cn,二维码 ![]()







