JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
-

-
13.07万 0 0
在这个例子中,我们表示“在坐标(0,0)处绘制一个10像素x10像素的矩形”,它位于画布的左上角。...
-

-
13.11万 0 0
接下来,从canvas元素获取绘制环境(drawing context)。绘制环境是一个JavaScript对象,包含了用于在画布上绘制的所有的方法和属性。...
-

-
12.96万 0 0
首先,使用document.getElementById(canvas)来选择canvas元素。正如我们在第9章中介绍的,getElementById返回一个DOM对象,它表示带有所提供的id的元素。...
-

-
13.11万 0 0
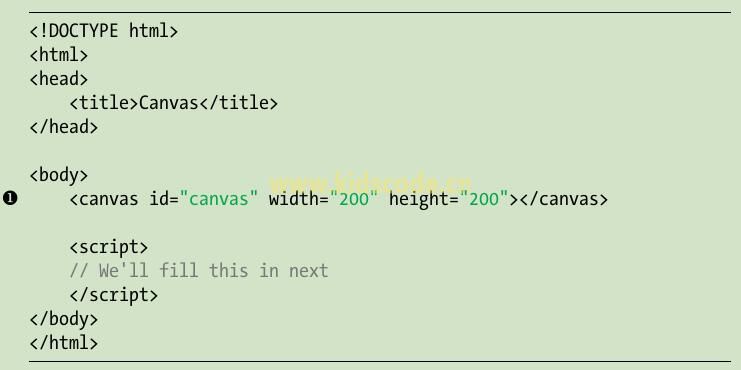
既然已经使用一个canvas元素构建了一个页面,就让我们使用JavaScript来绘制一些矩形。...
-

-
13.11万 0 0
JavaScript并不只能操作文本和数字。你也可以使用JavaScript和HTML canvas 元素来绘制图片,你可以将canvas元素当作是一块空白的画布或者一页纸。...
-

-
13.23万 0 0
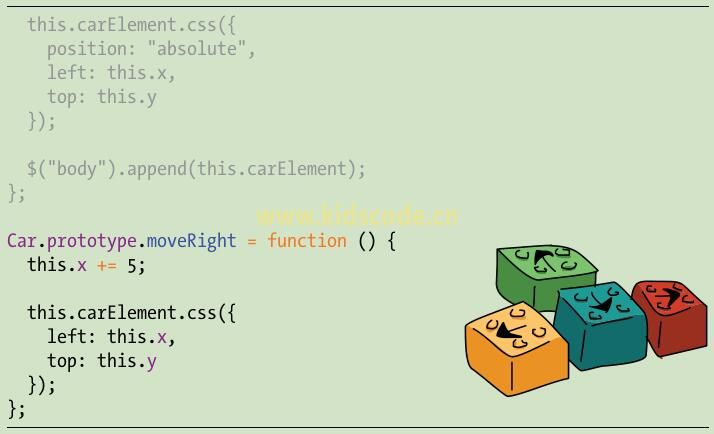
现在,使用setInterval,每30毫秒将两辆汽车(nissan和tesla)向右移动不同的随机距离,这个距离在0和5之间。应该看到两辆车在屏幕上的动画,它们以不同的速度移动。你能否猜到哪一辆车将...
-

-
13.02万 0 0
在本章中,我们学习了用JavaScript进行面向对象编程,包括如何创建构造方法来构建新的对象,以及如何修改这些构造方法的prototype属性,以便在对象之间共享方法。...
-

-
13.11万 0 1
现在,给代码添加向其他的方向移动的方法,以便可以在屏幕上朝着任意方向移动汽车。这些方法基本上与moveRight相同,因此,我们将一次性编写所有这些方法。...
-

-
13.11万 0 0
e.draw的定义的后面,添加如下的代码: 将moveRight方...
-

-
13.22万 0 0
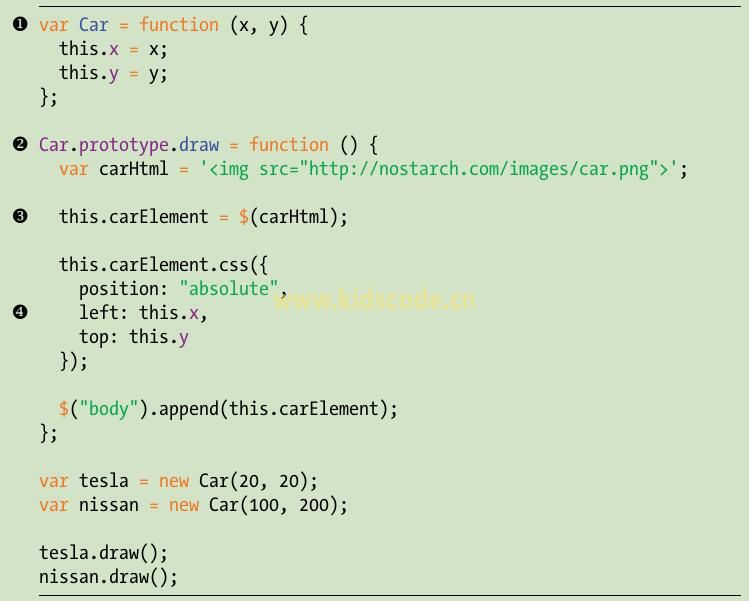
让我们给Car.prototype添加一个draw方法,以便使用Car创建的所有对象都有draw方法。...








