JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
-

-
19.18万 0 0
在本章中,我们使用新的事件处理技术创建了一款游戏。还学习了img元素,它用来为Web页面添加图像。最后,学习了如何合作JavaScript计算两个点之间的距离。 在下一章中,我们将学习面向对象编程,...
-

-
20.23万 0 0
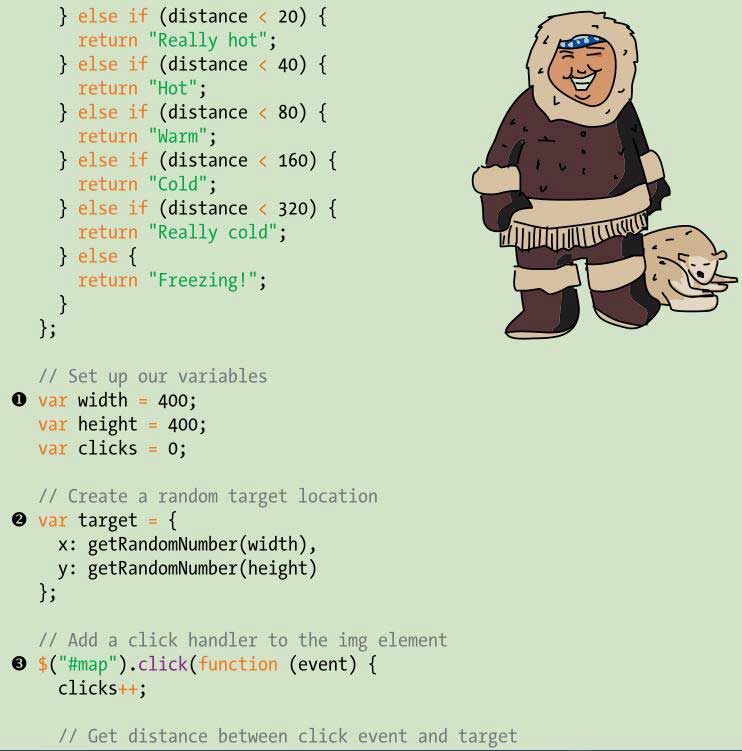
首先,getRandomNumber、getDistance和getDistanceHint这3个函数,我们已经介绍过了。然后,在❶处,设置了所需的变量,width、height和clicks。此后,...
-

-
19.55万 0 0
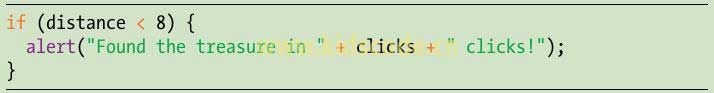
最后,单击事件处理程序需要检查玩家是否赢了。由于像素很小,如果玩家的单击距离宝藏在8个像素之内,我们认为他们赢了,而不是要求玩家刚好单击到宝藏的确切位置。...
-

-
20.92万 0 0
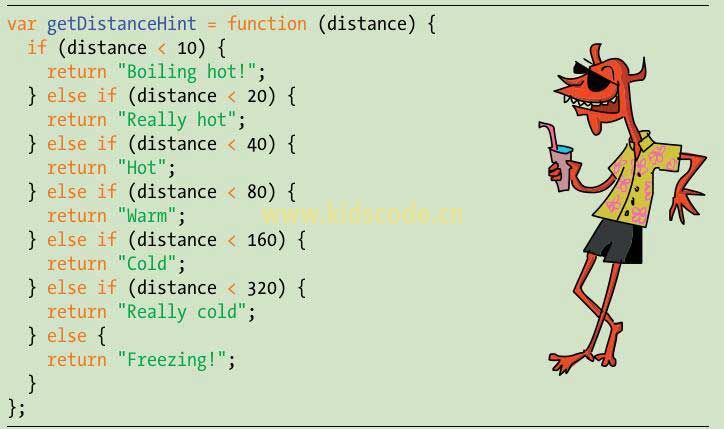
知道了玩家单击和宝藏之间的距离,我们想要显示一个提示,告诉玩家他距离宝藏有多么近,但并不会告诉他宝藏具体有多远。...
-

-
22.85万 0 2
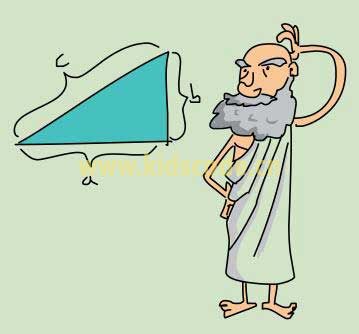
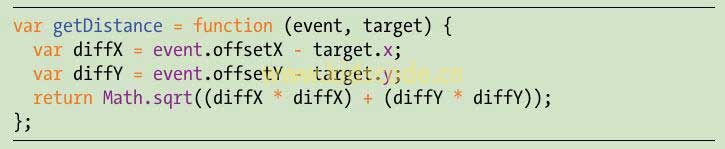
接下来,getDistance函数使用了毕达哥拉斯定理(Pythagorean theorem)来计算两个点之间的距离。...
-

-
21.44万 0 0
要搞清楚玩家是热还是冷(接近宝藏或者远离宝藏),我们需要测量玩家单击和藏宝之间的距离。为了做到这点,编写了一个名为getDistance的函数...
-

-
21.13万 0 0
单击事件处理程序需要做的第一件事情就是记录总的单击次数,为了做到这点,在程序的开始(在单击事件处理程序之外),创建了一个名为clicks的变量并将其初始化为0...
-

-
21.62万 0 0
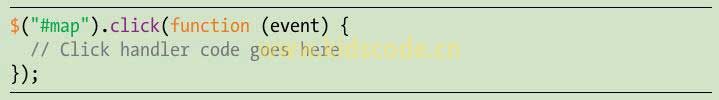
首先,使用$(“#map”)选择藏宝图区域(因为img元素有一个”map”的id),随后进入到单击事件处理函数。...
-

-
22.06万 0 1
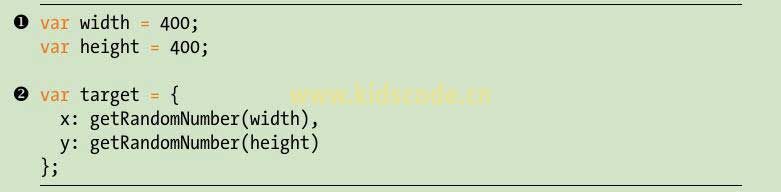
❶处的代码段设置了width和height变量,它们表示用作藏宝图的img元素的宽度和高度。...
-

-
22.23万 0 1
为了在藏宝图中设置一个随机的坐标点,我们为X值和y值分别选取一个0-399之间的随机数。...








