JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
-

-
25.80万 0 0
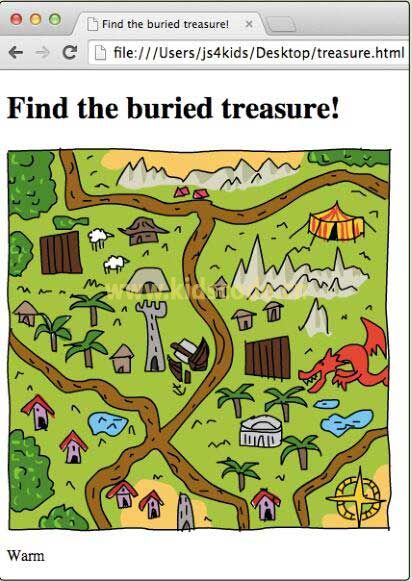
现在,我们来构建游戏的JavaScript代码。首先,我们需要在藏宝地图图像中为藏宝选取一个随机的位置。...
-

-
25.54万 0 0
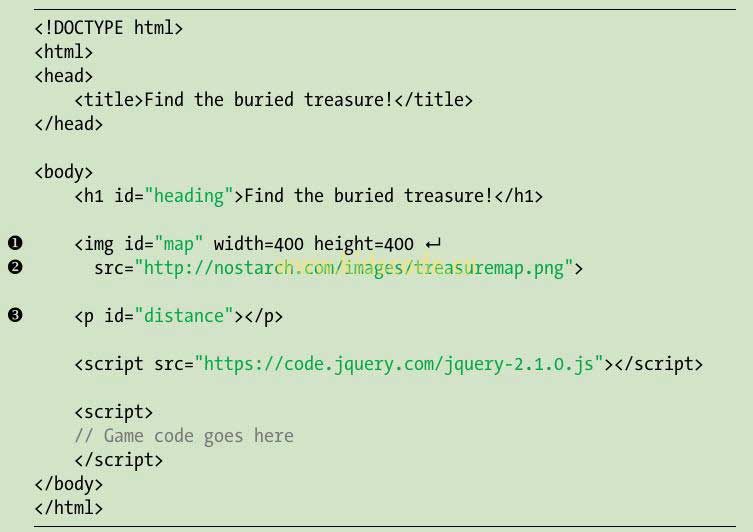
先来看一下游戏的HTML。我们将针对宝藏地图使用一个名为img的新元素,并且添加一个p元素,可以在p元素处向玩家显示消息。...
-

-
24.91万 0 0
让我们把目前已经学到的知识很好地利用起来,来开发一款游戏。这款游戏的目标是找到埋藏的宝藏。在游戏中,Web页面将显示一张藏宝图。...
-

-
23.74万 0 0
在本章中,我们介绍了如何编写想要让其运行时才会运行的JavaScript。对于实现延迟之后或者间隔特定时间之后运行的代码,setTimeout函数和setInterval函数都是很不错的。...
-

-
25.46万 0 1
把这个处理程序函数直接传递给mousemove方法,而不是单独创建一个事件处理程序并将该函数名称传递给mousemove方法(就像之前在clickHandler函数中所做的那样)。...
-

-
25.28万 0 1
当用户在浏览器中单击一个元素时,这会触发一个单击事件。jQuery使得为单击事件添加处理程序变得简单。打开之前创建的interactive.html文档,使用File/Save As 把它另存为cli...
-

-
24.16万 0 0
正如你所看到的,当代码运行时,一种控制方式就是使用函数setTimeout和setInterval,一旦经过一段固定的时间,它们就会运行一个函数。...
-

-
24.88万 0 0
事实证明,可以使用setlnterval函数让元素在浏览器中具有动画效果。需要创建一个函数来稍稍移动一个元素,然后把该函数和一个短暂的间隔时间作为参数传递给setlnterval。如果移动足够小并且时...
-

-
23.88万 0 0
Setlnterval函数就像setTimeout函数一样,只不过它在周期性的暂停(或间隔)后,重复调用指定的函数。...
-

-
24.91万 0 0
使用setTimeout函数创建了一个延迟函数调用之后,可能会发现实际上并不想要调用该函数。...








