JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
-

-
12.52万 0 0
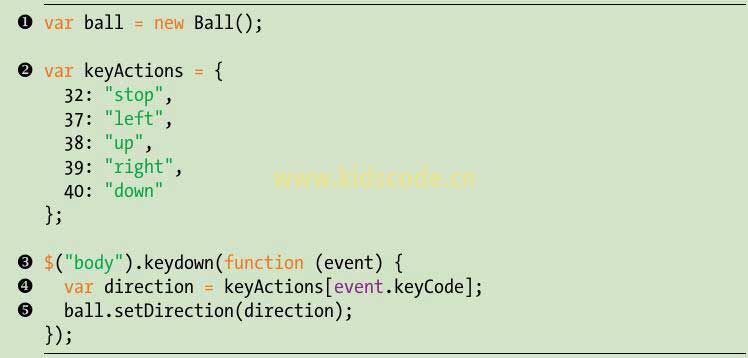
使用Ball构造方法,创建了一个ball对象,并且它监听keydown事件以便设置球的方向。...
-

-
12.34万 0 0
现在,必须找到一种方法来设置求的方向。我们使用一个名为setDirection的方法来做到这一点。该方法将由keydown事件处理程序来调用,我们将在下一小节介绍keydown。...
-

-
12.34万 0 0
我们将使用draw方法来绘制球。这个函数使用球的x和y值来设置球的圆心,将半径设置为10,并且将fillCircle设置为true。...
-

-
12.24万 0 1
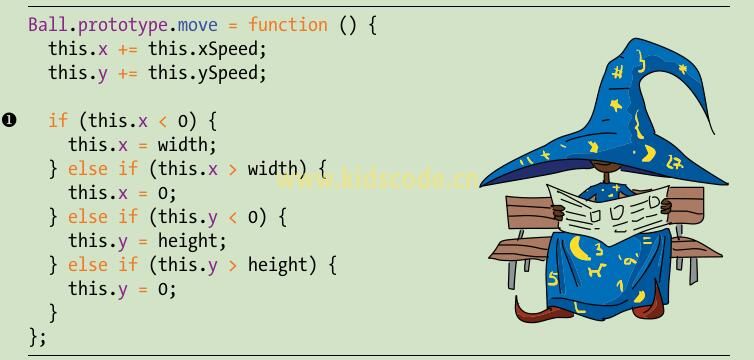
在本小节中,我们将定义move方法。我们将把这个方法添加到Ball.prototype,以便根据球的当前位置、xSpeed和ySpeed,将其移动到一个新的位置...
-

-
12.22万 0 0
创建一个Ball的构造方法,使用这个构造方法来创建移动的球对象。我们采用与14章相同的方法来移动这个球...
-

-
12.29万 0 0
接下来我们定义一个和14章相同的函数,我们之前在球的章节用到过。我们将下面的代码添加到上一节的代码之后。...
-

-
12.26万 0 0
首先设置画布和上下文(context)打开keyboard.html ,然后用一下代码替换第二个<script>中的代码。...
-

-
12.38万 0 0
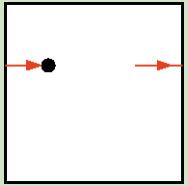
既然可以确定按下哪一个键,我们可以编写一个程序来使用键盘控制一个球的移动。程序将会绘制一个球,并且将其向右移动。按下箭头键,将会改变球的方向,按下空格键,将会停止它。...
-

-
12.38万 0 0
添加一些响应keydown事件的JavaScript代码,用jQuery$函数来选择HTML中的body元素,然后,调用keydown方法。...
-

-
12.39万 0 0
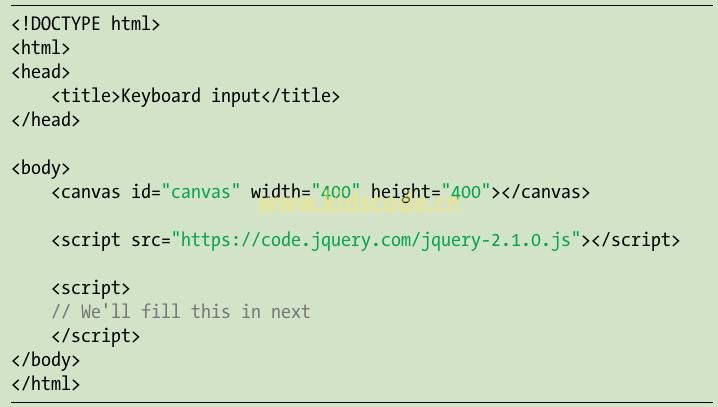
首先,创建一个干净的HTML文件,其中包含如下的代码,并且将其保存为keyboard.html。...
QQ学习群:751252616 759226716
QQ行业群:202818485 434219048
微信公众号:kidscode_cn,二维码 ![]()







