10.4 使用setlnterval函数实现元素动画
事实证明,可以使用setlnterval函数让元素在浏览器中具有动画效果。需要创建一个函数来稍稍移动一个元素,然后把该函数和一个短暂的间隔时间作为参数传递给setlnterval。如果移动足够小并且时间间隔足够短,那么动画效果看上去就非常平缓。
通过在浏览器窗口中将一些文本水平移动,从而让这些文本的位置在一个HTML文档中产生动画效果。创建一个名为interactive.html的文档,将如下的HTML内容填写进去:

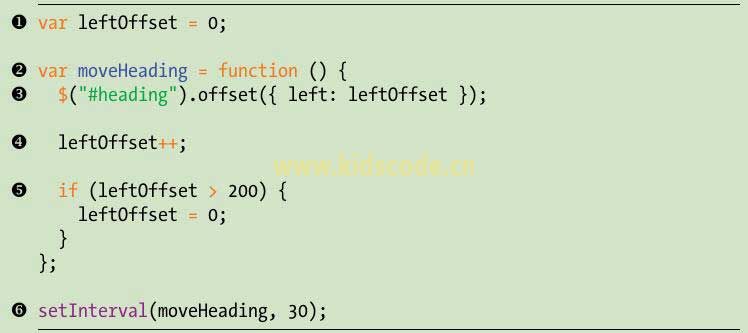
现在,来看看JavaScript。和往常一样,把代码放在HTML文档的标签中。

当打开这个页面时,会看到标题元素在屏幕上缓慢移动了200个像素,然后,该元素跳回到起始点,再次开始移动,来看看它是如何工作的。
在❶处,创建了变量leftOffset,稍后会用它来定位“Hello world!”标题。它最初的值是0,表示标题从页面的最左边开始移动。

接下来,在❷处,创建了moveHeading函数,稍后会通过setlnterval来调用它。在moveHeading函数中,在❸处,使用$(“#heading”)来选中id为”heading”的元素(h1元素),并且使用offset方法设置标题的左边距,也就是标题距离屏幕左边缘的距离。
Offset方法可以接受包含left属性的对象,以设置元素的左偏移位置,或者接受包含top属性的对象,以设置元素的上偏移位置。在这个示例中,使用left属性,并将其设置为leftOffset变量。如果想要一个静态的偏移位置(也就是说,偏移位置不会改变),可以把这个属性设置成一个数值。例如,调用$(”heading”).offset({left:100}),会把标题元素放置在距离页面左边缘100像素的地方。
在❹处,把leftOffset变量加1,为了确保标题元素不会移动太远,在❺处查看leftOffset 是否大于200;如果大于200;把它重新设置为0。最后,在❻处,调用setlnterval函数,接受的参数为moveHeading和数字30(表示30毫秒)
这个代码会每隔30毫秒调用moveHeading函数1次,也就是大约每秒钟调用33次moveHeading函数。每次调用moveHeading函数,leftOffset变量都会递增,这个变量的值用于设置标题元素的位置。由于持续地调用这个函数,而leftOffset每次加1,因此标题每30毫秒就会在屏幕上缓慢地移动1个像素。
试试看
可以通过每次调用moveHeading函数时加大leftOffset的递增量,以加速动画;也可以通过setlnterval减少调用moveHeading之间的等待时间来加速动画。
如果想要让标题移动的速度加倍,该怎么做?试试这两种技术方案,看看有什么不同?
本站内容未经许可,禁止任何网站及个人进行转载。











