10.5.2鼠标移动事件
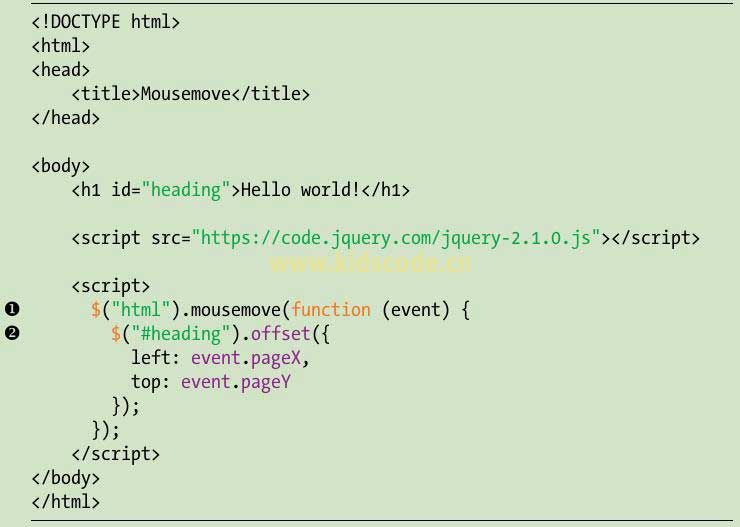
每次鼠标移动都会触发mousemove事件。尝试创建一个名为mousemove.html的文件,并且输入如下代码:

在❶处,使用$(”html”). mousemove(handler)为mousemove添加了一个处理程序。在这个示例中,处理程序是出现在mousemove之后和之前的整个函数。使用$(”html”)选中这个html元素,以便当鼠标在页面上任何位置移动时都会触发这个处理程序。每次用户移动鼠标,都会调用传递到mousemove后面的括号中的函数。
在这个示例中,把这个处理程序函数直接传递给mousemove方法,而不是单独创建一个事件处理程序并将该函数名称传递给mousemove方法(就像之前在clickHandler函数中所做的那样)。这是编写事件处理程序的常见方法,所以最好熟悉这种类型的语法 。

在❷处,在这个事件处理程序函数中,选择了标题元素,并且调用了它的offset方法。正如前面所介绍的,传递给offset的对象拥有left属性和top属性。在这个示例中,将left属性设置为event.pageX,将top属性设置为event.pageY。现在,每次移动鼠标,标题将会移动到该位置。换句话讲,无论把鼠标移动到什么位置,标题都会跟着移动。
本站内容未经许可,禁止任何网站及个人进行转载。











