10.2 取消一个timeout

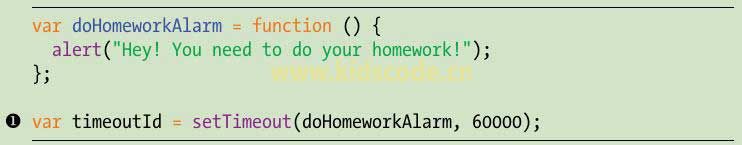
使用setTimeout函数创建了一个延迟函数调用之后,可能会发现实际上并不想要调用该函数。例如,设置了一个闹钟来提醒做作业,但是作业已经提前完成了,那就想要取消这个闹钟。要取消timeout,在setTimeout返回的timeout ID上调用clear Timeout函数。例如,假设创建如下所示的一个“do your homework”闹钟:

函数doHomeworkAlarm弹出一个警告对话框,提醒你要做作业。当调用setTimeout(do HomeworkAlarm,60000)时,告诉JavaScript过60000毫秒(或者60秒)之后,再执行这个函数。在❶处,调用setTimeout,并且把timeoutID保存到一个名为timeoutId的变量中。
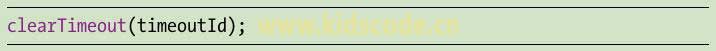
要取消这个timeout,把timeout ID传递给clearTimeout 函数,如下所示:

现在,setTimeout最终不会调用 doHomeworkAlarm函数了。
本站内容未经许可,禁止任何网站及个人进行转载。










