11.2用HTML创建Web页面
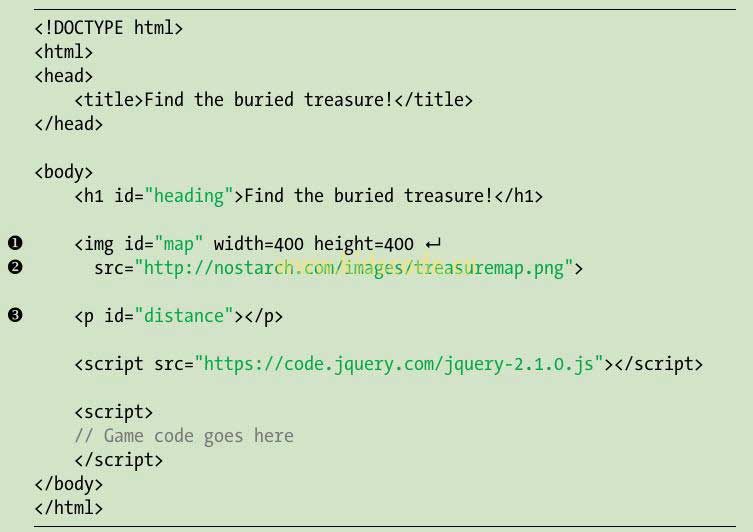
先来看一下游戏的HTML。我们将针对宝藏地图使用一个名为img的新元素,并且添加一个p元素,可以在p元素处向玩家显示消息。将如下代码输入到一个名为treasure.html的新文件中。

Img元素用于在HTML文档中包含图像。和我们所看到的其他的HMTL元素不同,img不使用结束标签。我们只需要一个开始标签,它和其他的HTML标签一样,可以包含各种属性。在❶处,我们添加了带有了一个”map”的id的img元素。我们使用width和height属性设置该元素的宽度和高度,二者都设置为400.这意味着,该元素将会是400像素高和400像素宽。
为了告诉文档我们要显示哪个元素,在❷处,使用src属性来包含图像的Web地址。在这个例子中,我们链接到No Starch Press网站上一幅名为treasuremap.png的图像。
在❸处,跟在该img元素后面的是一个空的p元素,我们给它一个名为”distance”的id。我们将使用JavaScript告诉玩家他们距离宝藏有多么近,从而给该元素添加文本。
本站内容未经许可,禁止任何网站及个人进行转载。










