10.5.1对单击做出响应
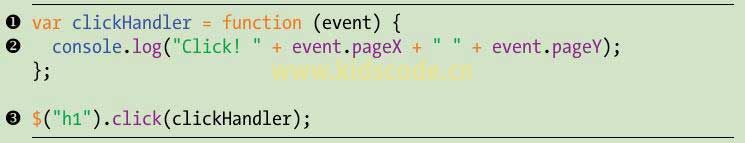
当用户在浏览器中单击一个元素时,这会触发一个单击事件。jQuery使得为单击事件添加处理程序变得简单。打开之前创建的interactive.html文档,使用File/Save As 把它另存为clicks.html,用如下的代码替换其第2个script元素。

在❶处,创建了接受单个参数event的clickHandler函数。当调用这个函数时,event参数是包含单击事件相关信息(例如,单击的位置)的一个对象。在❷处,这个处理程序函数中,使用console.log把这个event的pageX和pageY属性输出。换句话讲,这些属性告诉我们该event的x坐标和y坐标,也就是发生单击的页面位置。

最后,在❸处,激活了单击处理程序。代码$(“h1”)选中h1元素,调用$(“h1”),click(clickHandler)的含义是“当单击h1元素时,调用clickHandler函数,并且将event对象传递给该函数”。在这个示例中,单击处理程序从这个event对象中获取信息,并且输出单击位置的x的坐标和y坐标。
在浏览器中重新加载修改过的页面,并且单击标题元素。每次单击标题,都会有新的一行输出到控制台,如下面的列表所示。每行显示两个数字,即单击位置的x坐标和y坐标。

浏览器坐标
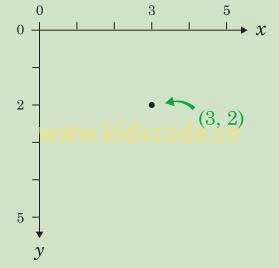
在Web浏览器以及大部分的编程和图形环境中,x坐标和y坐标的0位置位于屏幕的左上角。随着x坐标的增加,向页面的右方移动;随着y坐标的增加,向页面的下方移动(如图10-3所示。)

图10-5 浏览器中的坐标显示出单击的位置是(3,2)
本站内容未经许可,禁止任何网站及个人进行转载。











