-

-
7622 0 6
已知1900年1月1日是星期一,小希想快速知道今年2029年6月7日是星期几?如果想知道1900年1月1日以后的任意一天是星期几该怎么办?请你编写一个程序来帮帮小希吧。...
-

-
7342 0 3
编程实现: 现在有一串只包含1,2,3的数字,如果将这串数字中的一个123替换成一个321,算成一次操 作,那么一共要经过多少次操作才能让这串数字中的123全部消失。 ...
-

-
6993 0 2
在Kodu中编写游戏,教大家如何扩大或缩小区域,如何挖水池,如何设置角色,让角色能在水里而不是浮在水面移动。...
-

-
7429 0 4
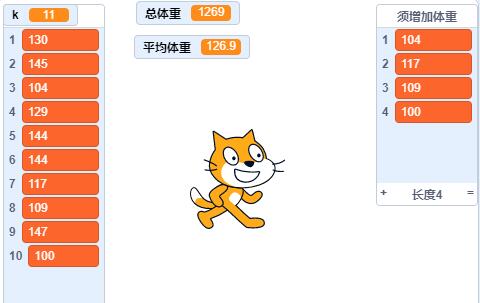
点击绿旗,在列表“体重”中随机生成10个体重(100-150)计算整体平均体重将列表“体重”中小于平均体重的数据保存在列表“须增加体重”中...
-

-
7074 0 5
编程实现:输入一个正整数,判断它的二进制形式是否是回文数,如果是输出True,不是输出False例:数字3的二进制形式是11,是一个回文数,输出True。...
-

-
6769 0 3
纳德拉在年度Build 2024开发者大会演示了“帮助小白编程”的GitHub Copilot Workspace,这是一款通过聊天实现完成程序编写的软件。...
-

-
7713 2 2
编写一个Python程序,使用递归函数实现字符串的反转。例如,函数接受一个字符串"hello"作为参数,返回反转后的字符串"olleh"。...
-

-
7997 0 3
选择合适的积木块,并填写合适的参数,绘制出下面的目标图形,柄的长度为150 【题目要求】 1、图形的方向必须与目标图形一致 2、图形的样子与目标图形相似即可 ...
-

-
7549 0 2
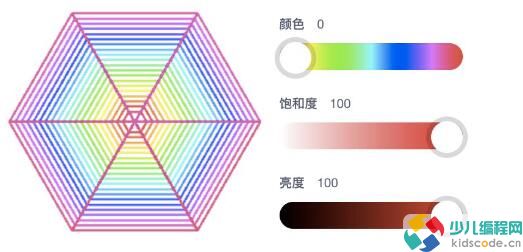
NOC大赛创客智慧编程Scratch图形化复赛真题,用Scratch的画笔功能绘制一个炫彩蜘蛛网。要求如下: 1、内层最小边长为10,外层最大边长为110,每增加1层边长增加5;...
-

-
7281 0 3
编程实现: 为了分配一件物品,两个小伙伴决定进行一场拍卖,为了避免价格过高或者被一口价买走,定下 以下规则: 1、起拍价必须小于100; 2、谁先出价100谁获得这件物品; 3、加价为1到5之间...









