-

-
6055 0 6
给你一个字符串s,找到s中最长的回文子串。 “如果字符串的反序与原始字符串相同,则该字符串称为回文字符串。”...
-

-
6470 0 3
给定一个不含重复数字的数组 nums ,返回其所有可能的全排列。你可以按任意顺序返回答案。 示例1: 输入:nums = [1,2,3] 输出:[[1,2,3],[1,3,2],[2,1,3],...
-

-
6327 0 1
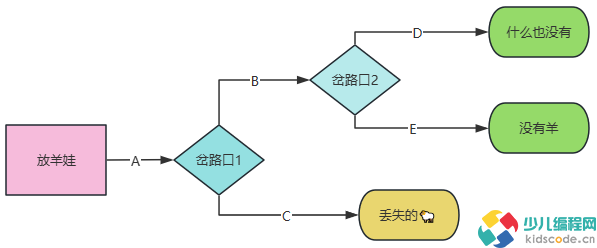
回溯算法,一种通过探索所有可能的候选解来找出所有的解的算法。它采用试错的思想,尝试分步去解决一个问题。...
-

-
6258 0 2
试计算在区间 1 到 n 的所有整数中,数字 x(0≤x≤9)共出现了多少次?例如,在 1 到 11 中,即在 1,2,3,4,5,6,7,8,9,10,11 中,数字 1 出现了 4 次。...
-

-
5772 0 1
教育部办公厅近日印发通知,探索中小学人工智能教育实施途径,加强中小学人工智能教育。...
-

-
6232 0 2
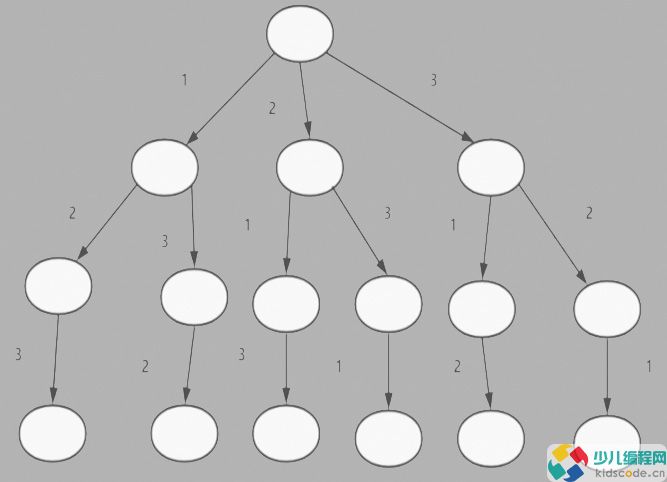
现将某区域的地图变成一个平面的方格图,平面上有n处居⺠住宅,已知n处居⺠住宅,每处居 ⺠住宅位置所处的行数和列数,现计划设置一处便⺠办事处,使办事处去到各个住宅位置的距离 之和最短...
-

-
6708 0 2
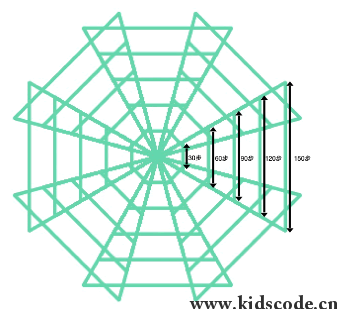
请选择合适的积木块,并填写合适的参数,绘制出下面的目标图形,图形的大小如图中标注所示。 【要求】 图形的形状、大小和方向必须与目标图形完全相同(黑色标注不需要画),图形颜色不限...
-

-
6347 0 5
题目描述 n个村庄坐落成一条直线,A和B两个部落生活在这里。 每个村庄要么无人居住,要么被两个部落之一所占据。 如果一个无人居住的村庄两侧都是被部落A占据的村庄,那么这个村庄也视作被部落A占据...
-

-
5771 0 5
“aos.js”是一款效果很好的页面滚动元素动画的JS代码脚本,该动画库可以在页面滚动时提供几十种不同的元素动画效果,如淡入淡出、滑动、翻转、缩放等,下面一起来学习如何使用它。...
-

-
6018 0 5
【此题同适用于python、c++等级考试】 假设有10个硬币,从1到10按顺序依次编号,初始时全部处于正面向上的状态;有M个人(M为不大于10的正整数)也从1到M依次编号。...









