8.9 使用多个return来代替if…else语句

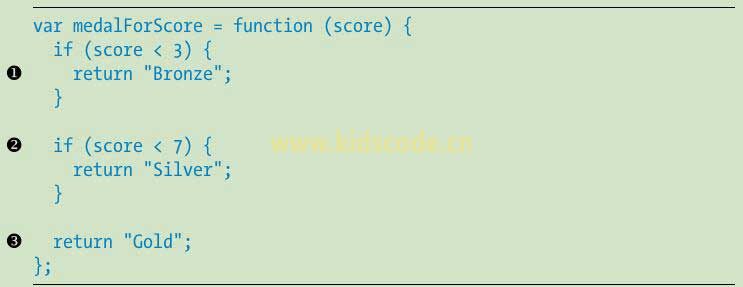
可以在一个函数体的不同if语句中使用多个return关键字,让函数根据输入返回不同的值。例如,假设正在编写一个游戏,要根据玩家的得分来给他们奖牌。3分以下是铜牌,3到7分之间是银牌,7分及以上是金牌。可以使用诸如medalForScore这样的函数来评分,并且授予相应的奖牌,如下所示:

在❶处,如果得分小于3,返回”Bronze”。如果到了❷处,就知道分数肯定至少是3,因为如果小于3分,已经返回了(也就是说,在第一个测试中,当遇到关键字return时,就已经跳出函数了)。最后,如果到达了❸处,我们知道分数肯定至少是7,因此不用再做其他判断了,直接返回”Gold”。
尽管检查了多少条件,但是不需要使用if…else语句串。使用if…else语句是为了保证只执行一个选项。当每个选项都有自己的return语句时,就意味着只会执行一个选项(因为函数只能够返回一次)。
创建函数的简写方式
编写函数有普通方式和简写方式两种。我经常使用普通方式,因为它更清楚地展示了如何把一个函数保存到一个变量中。然而,也应该知道创建函数的简写方式,因为许多JavaScript代码会用到它。一旦习惯了使用函数来工作,你也可能会想要使用这种简写方式来创建函数。
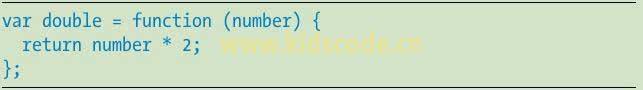
创建函数的普通方式示例如下:

创建函数的简写方式示例如下:

正如你所见到的,在普通方式中,显式地创建了一个变量名称,并且把函数赋值给该变量,所以double出现在关键字function之前,相反,在简写方式中,先出现了关键字function,函数名称紧随其后。在这个版本中,变量double由JavaScript在幕后创建。
术语中,把普通方式叫作函数表达式(function expression),把简写方式叫作函数声明(function declaration)。
本站内容未经许可,禁止任何网站及个人进行转载。











