8.8用return提前跳出函数
只要JavaScript解释器在函数中遇到return,它就会跳出函数,即使函数体中还有代码没有执行。

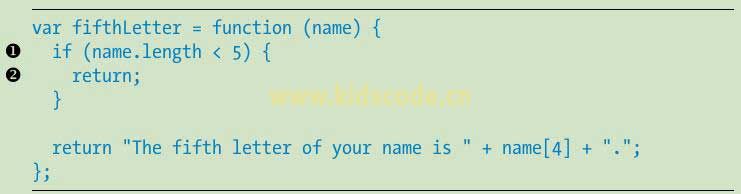
使用return的一种常见方式是,如果函数的任意一个参数无效,就提前跳出函数。无效指出的是,参数不是函数正常运行所需的那种参数。例如,下面的函数返回了一个字符串,显示出你的名字中的第5个字符。如果传递给函数的名字少于5个字符,使用return立即跳出该函数。在这种情况下,意味着函数末尾显示名字中第5个字符的return语句,将不会执行。

在❶处,查看输入的名字长度是否小于5.如果小于5,在❷处,使用return提前跳出函数。
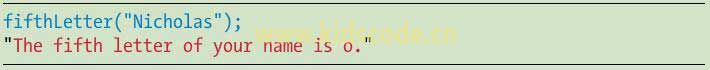
试着调用这个函数。

名字Nicholas超过5个字符长度,所以会执行完fifthLetter函数,并且返回Nicholas名称中的第5个字母o。再用一个短一点的名字来调用该函数:

当用名字Nick作为参数来调用fifthLetter时,函数知道这个名字不够长,所以通过❷处的第一条return语句提前跳出了函数。在❷处,return后边没有指定值,所以函数返回了undefined.
本站内容未经许可,禁止任何网站及个人进行转载。











