4.5在控制台查看对象
Chrome允许深入研究在控制台输出的对象。例如,如果输入:
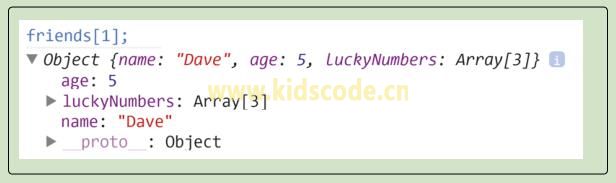
friends[1];
Chrome显示的输出如图4-3所示。

图4-3在Chrome解释器中显示一个对象
左边的三角形表示这个对象可以展开。单击这个对象来展开它,就会看到如图4-4所示的内容。

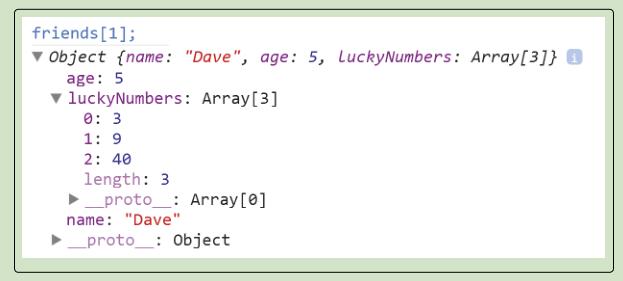
图4-4展开对象
还可以单击luckyNumbers来展开它,如图4-5所示。

图4-5展开对象中的数组
不用担心_proto_属性,它们一定和对象的原型有关。第12章会介绍原型。此外,你还会注意到,解释器展示了数组的length属性值。
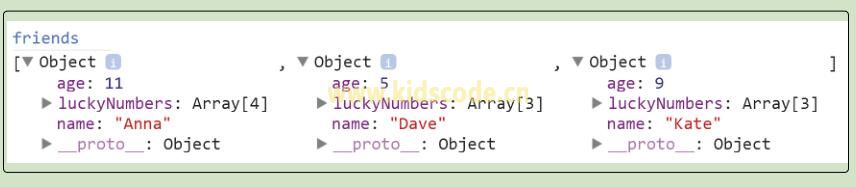
也可以查看整个friends数组,并且展开数组中的每个元素,如图4-6所示。

图4-6在Chrome解释器中展示friends数组的所有3个对象。
本站内容未经许可,禁止任何网站及个人进行转载。











