4.4把数组和对象组合到一起
到目前为止,我们只看到了包含诸如数字和字符串这样简单类型的数组和对象。但是,在数组或者对象中,并非不允许使用另一个数组或者对象作为其值。
例如,dinosaur对象的一个数组如下所示:
var dinosaurs = [
{ name: "Tyrannosaurus Rex", period: "Late Cretaceous" },
{ name: "Stegosaurus", period: "Late Jurassic" },
{ name: "Plateosaurus", period: "Triassic" }
];
要得到第一个dinosaur的所有信息,可以使用之前用过的相同技术,在方括号中输入索引:
dinosaurs[0];
{ name: "Tyrannosaurus Rex", period: "Late Cretaceous" }
如果只是想要得到第一个恐龙的名称,可以在数组索引后边的方括号中添加对象的键,如下所示:
dinosaurs[0]["name"];
"Tyrannosaurus Rex"
或者,可以使用点符号,如下所示:
dinosaurs[1].period;
"Late Jurassic"
注意 : 只能针对对象使用点符号,而不能对数组使用点符号。
friends数组
现在,来看一个更复杂的例子。我们将创建friends对象的数组,每个friends对象又包含一个数组。首先,创建这个对象,然后可以把它们全部放到一个数组中。
var anna = { name: "Anna", age: 11, luckyNumbers: [2, 4, 8, 16] };
var dave = { name: "Dave", age: 5, luckyNumbers: [3, 9, 40] };
var kate = { name: "Kate", age: 9, luckyNumbers: [1, 2, 3] };
首先,创建了3个对象,并且把这3个对象分别保存到名为anna、dave和kate的变量中。每个对象有3个键:name、age和luckyNumbers。为每个name键赋一个字符串,为age键赋一个数值,为luckyNumbers键赋一个包含不同数字的数组。
接下来,我们将创建friends数组:
var friends = [anna, dave, kate];
现在,有了一个保存到变量friends中的数组,它拥有3个元素——anna、dave和kate(对象的引用)。可以使用这些对象在数组中的索引来访问它们,如下所示:
friends[1];
{ name: "Dave", age: 5, luckyNumbers: Array[3] }
这会获取数组中的第2个对象dave(索引为1).对于luckyNumbers数组,Chrome会输出Array[3],表示“这是拥有3个元素的一个数组”。(可以使用Chrome来查看这个数组,参见4.5小节。)我们还可以在方括号中输入对象的索引,并且在其后跟着想要的键,从而检索对象中的一个值,如下所示:
friends[2].name
"Kate"
这个代码要查看索引为2的元素,即名为kate的变量,然后查看该对象在”name”键下的属性,即”Kate”。甚至可以获取friends数组中的一个对象之中的数组值,如下所示:
friends[0].luckyNumbers[1];
4
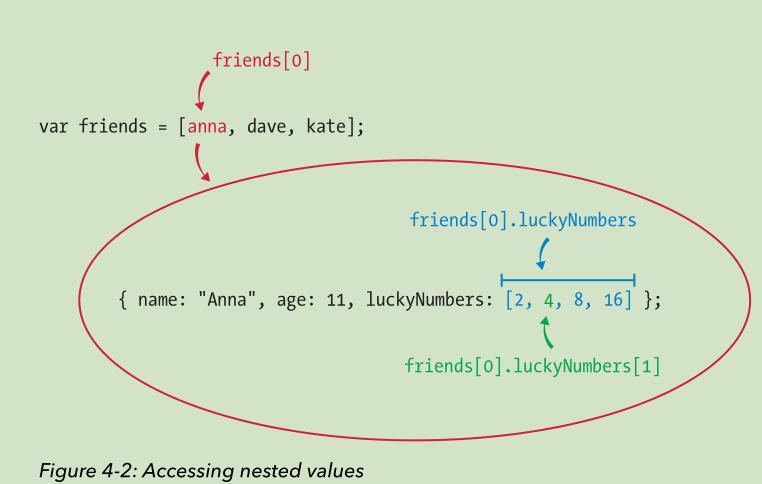
图4-2展示了每一个索引。friends[0]是friends数组中索引为0的元素,它是对象anna。Friends[0].luckyNumbers是名为anna的对象中的数组[2,4,8,16].最后,friends[0]. luckyNumbers[1]是该数组中索引为1的元素,它是数值4.

本站内容未经许可,禁止任何网站及个人进行转载。











