14.3随机飞舞的蜜蜂
现在我们知道了如何在屏幕上移动和增大对象,接下来让我们尝试一些有趣的东西。让我们制作一个在画布上随机飞舞的蜜蜂!我们使用几个圆来绘制蜜蜂,如下所示:

这段动画的工作方式和移动方块的动画非常相似:设置一个位置,然后,针对动画的每个步骤,清除画布,在该位置绘制蜜蜂并且修改位置。不同之处在于,为了让蜜蜂随机地移动,我们需要使用比方块动画中所使用的更为复杂的逻辑来更新蜜蜂的位置。我们将分几个小节来构建这段动画的代码。
14.3.1 一个新的circle函数
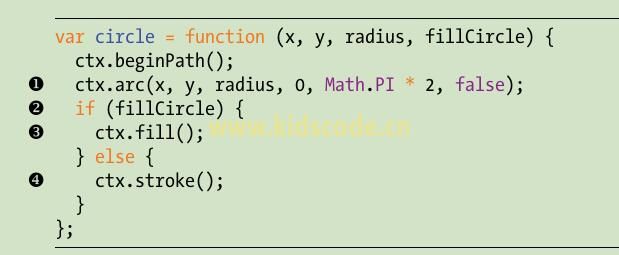
我们将使用几个圆来绘制蜜蜂,因此,首先要编写一个circle函数来填充圆或画出圆的边框。

这个函数接受4个参数:x、y、radius和fillCircle。我们使用和第13章中类似的circle函数,但是在这里,添加了fillCircle作为一个额外的参数。当调用这个函数的时候,该参数应该设置为true或false,它决定了函数是绘制一个填充的圆还是一个圆框。
在该函数中,我们在❶处使用arc方法创建了一个圆,其圆心位于位置(x,y),半径为radius。此后,在❷处检查fillCircle参数是否为true。如果它是true,在❸处使用ctx.fill填充圆形。否则,在❹处只是使用ctx.stroke画出圆。
本站内容未经许可,禁止任何网站及个人进行转载。











