14.1.4 在浏览器中查看动画

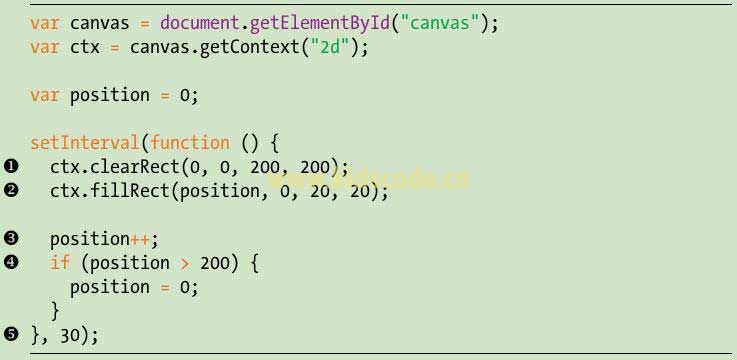
当在浏览器中加载该页面的时候,setInterval将每30毫秒把所提供的函数调用一次,或者说一秒钟调用33次左右(时间间隔是通过❺处的setInterval的第2个参数来设置的)。每次调用所提供的函数时,它都会清除画布,在(position,0)绘制一个方块,并且递增position变量。结果,方块在画布上逐渐移动。当方块到达了画布的边缘时(右边的200像素),其位置重新设置为0.
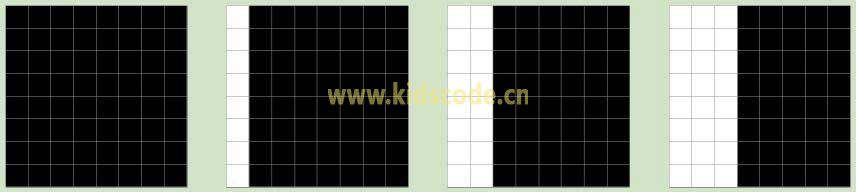
图14-1展示了动画的前4个步骤,特别放大显示出画布的左上角。

图14-1 动画的前4步中画布左上角的一个特定。在每个步骤中,position都增加1并且方块向右移动1个像素
本站内容未经许可,禁止任何网站及个人进行转载。











