14.3.2 绘制蜜蜂
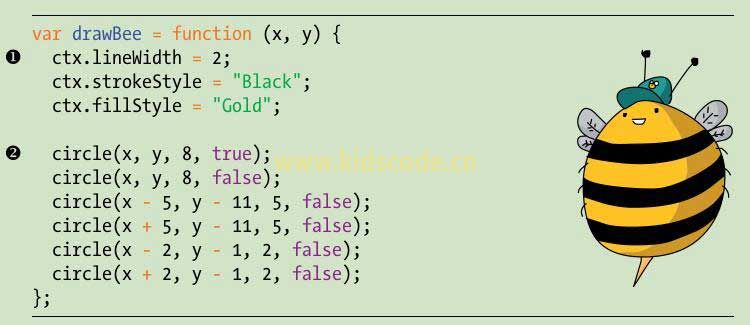
接下来,创建了drawBee函数来绘制蜜蜂。drawBee函数使用circle函数,在x和y参数所指定的坐标处绘制一只蜜蜂。它看上去如下所示:

在代码的第一段中,在❶处,设置了lineWidth、strokeStyle和fillStyle属性以用于绘制。将lineWidth设置为2像素,将strokeStyle设置为Black。这意味着,用于表示蜜蜂的身体、翅膀和眼睛的圆,将会拥有一个较粗的黑色的外框。fillStyle设置为Gold,它将会使用金黄色来填充表示蜜蜂身体的圆。
在代码的第二部分,在❷处,绘制了一系列的圆来组成蜜蜂。来看下这些代码。
第一个圆以点(x,y)为圆心,半径为8像素,是一个填充的圆,它绘制出了蜜蜂的身体。
circle(x, y, 8, true);
由于fillStyle设置为Gold,将会使用如下示的黄色来填充圆:

第二个圆围绕着蜜蜂的身体绘制了一个黑色的边框,这和第一个圆具有同样的大小,且在同样的位置:
circle(x, y, 8, false);
在叠加到第一个圆之上后,看上去如下所示:

接下来,用圆来绘制蜜蜂的翅膀。第一个翅膀是一个圆,其圆心位于表示身体的圆的圆心左边5像素和上方11像素的位置,半径为5像素。第二个翅膀也一样,只不过其圆心位于表示身体的圆的圆心右侧5像素的位置。
circle(x - 5, y - 11, 5, false);
circle(x + 5, y - 11, 5, false);
添加了这些圆之后,蜜蜂如下所示:

最后来绘制眼睛。表示第一个眼睛的圆,位于表示身体的圆的圆心的左边2像素和上方1像素的位置,其半径为2像素。表示第二个眼睛的圆,也是相同的,只不过它在右边2像素的位置。
circle(x - 2, y - 1, 2, false);
circle(x + 2, y - 1, 2, false);
综合起来,这些圆构成了一只蜜蜂,表示其身体的圆,圆心是传递给drawBee函数的(x,y)坐标。

本站内容未经许可,禁止任何网站及个人进行转载。











