第一节:与玩家互动
要创建这款游戏,必须要有一些方法让猜字玩家(人类)能够输入他们的选择。一种方式是弹出一个窗口(javascript称之为一个对话框),玩家可以在其中输入字母。
1.1创建一个输入对话框
首先,创建一个新的html文档。使用file-save as 把第五章的page.html文件另存为prompt.html。要创建一个输入对话框,在prompt.html的标签中输入如下代码,并刷新浏览器:
var name = prompt("What's your name?");
console.log("Hello " + name);
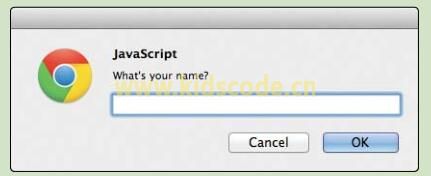
这里创建了一个名为name的新变量,并且把调用prompt(“what's your name?”)的返回值赋给它。当调用prompt方法时,会弹出一个小的窗口(对话框),如下图所示:

调用prompt(“what's your name?”)弹出一个对话框,其中有个标签(“what's your name?”)和一个输入信息的文本框。在这个对话框的底部有两个按钮,分别是cancel和ok。在chrome中,对话框的标题是javascript,它用来告诉玩家,这个输入对话框是通过javascript生成的。
当在文本对话框中输入文本并点击Ok之后,输入的文本成为输入对话框的返回值。例如,假设在文本对话框中输入我的名字,然后单击ok按钮,javascript会把如下信息打印到控制台:
Hello Nick
因为在文本框中输入Nick,并且单击Ok按钮,所以会把字符串“Nick”保存到变量name中,console.log把“Hello”+"Nick"打印出来,得到的信息就是“Hello Nick”。
注意:
在chrome中,第二次打开任意类型的对话框,都会给对话框添加一条额外的线,并且有一个复选框显示“禁止此页再显示对话框”。这是chrome保护用户免遭过多弹出框困扰的方法。
如果单击cancel按钮会发生什么?
如果单击cancel按钮,prompt方法返回null值。在第二章我们介绍过,当某些内容有意为空时,可以使用null来表示。
在对话框中单击cancel按钮,会看到如下内容
Hello null
这里使用console.log把null作为一个字符串打印出来。通常,null不是一个字符串,但是既然只能把字符串打印到控制台,而且又告诉javascript打印“Hello” + null,javascript就把null转换成了字符串“null”,所以就可以打印它了。javascript中把一个值转换成另一种类型叫做强制转换。
强制转换时javascript试图变得更聪明的一个示例。没有任何方式可以使用+操作符吧一个字符串和一个null组合起来。javascript针对这种情况尽了最大的努力。在这个示例中,它知道需要两个字符串。null的字符串版本是“null”,这就是为什么我们会看到打印出了“Hello null”。
本站内容未经许可,禁止任何网站及个人进行转载。











