您可以通过ScratchJr为动画添加对话和新场景来制作自己的故事。创建角色,他们可以彼此交谈,可以去新的地方,就像在故事书中一样。 通过ScratchJr,你可以让这些故事变得生动起来,像电影一样在你的眼前播放出来。
第二节:学校里的故事
这一节你将学习如何在scratchjr中创建多个页面,在你创建新页面并添加背景和角色之后你将进一步学习如何使用“go to page”模块,这个模块可以让你的故事从开始不间断的进行进行下去,直到故事结束。
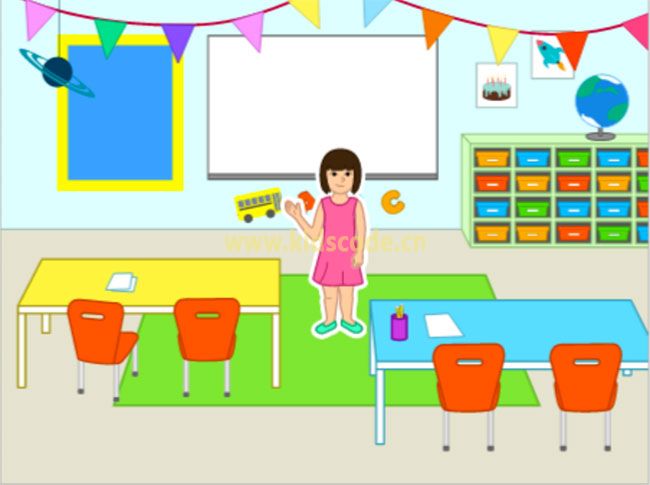
1、 创建新的项目,添加教室背景和一个用来讲述故事的角色(删除默认的小猫角色)。

2、 给角色添加脚本,让她在教室里移动,然后我们跟着她去往下一个地方。

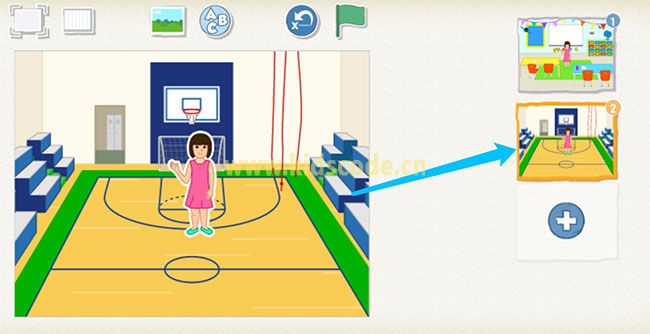
3、 添加新的场景,点击屏幕右侧的加号,添加一个新的页面,如下图所示。

4、 现在我们有了一个全新的场景,如下图所示,在这里我们将接着制作我们故事里的第二个场景。

5、 添加背景,比如我们选择体育馆。然后再像第一步一样,删除默认小猫角色,再把小女孩角色添加进来。

6、 在体育馆里,让女孩说“运动时间”!“然后让她跳上跳下几次。

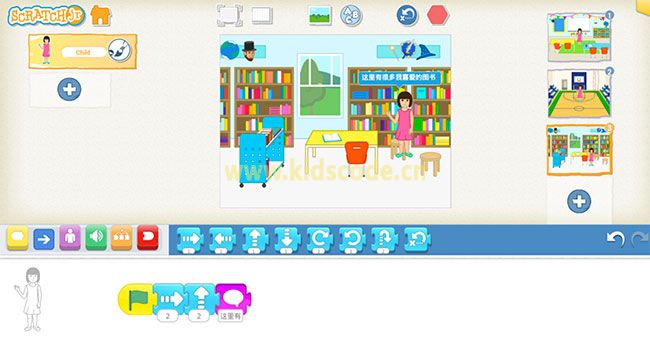
7、 接下来我们添加第三个场景,我们选择阅览室,跟之前一样,添加背景和角色。

8、 为角色添加脚本,点击绿旗让小女孩移动到书架跟前,然后跟大家说“这里有很多我喜爱的图书”

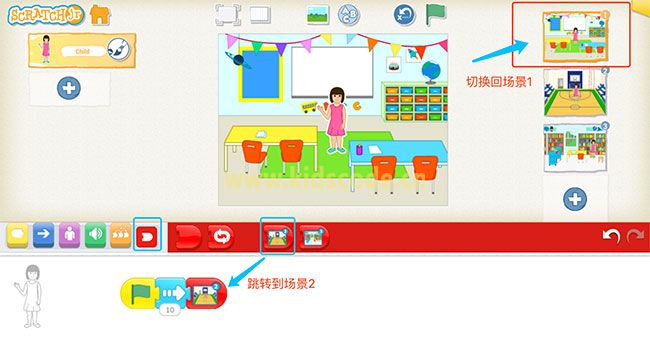
9、 现在三个场景我们已经制作完成了,接下来我们就需要把它们串联起来,让故事从第一页到第三页这样执行。点击列表中的第一页,回到第一个教室场景。
10、 在第一页角色的脚本处选择红色模块分类,然后将“跳转到场景2”拖到脚本区拼接在脚本末尾。

11、 在列表中选中第二页,切换到第二个场景,同样的方式,在脚本里添加跳转模块,跳转到场景3.

12、点击一个场景,然后点击绿旗,看看我们的作品吧,是不是就给跟我们翻看故事书一样,一页一页的进行呢?好了,今天的内容就结束了,你可以继续完善你的作品,比如给黑板上加点字或者数学算式什么的,这样更像是在教室里。最后别忘了保存我们的作品哦。
本站内容未经许可,禁止任何网站及个人进行转载。












