17.1.2添加drawCircle方法
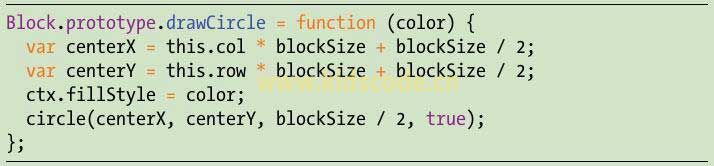
现在来看drawCircle方法。它类似于drawSquare方法,但是它绘制一个圆圈而不是方块。

首先,创建了两个新的变量centerXt centerY,以计算圆圈的圆心的位置。和前面一样,将col和row属性乘以blockSize,但是,这一次还必须加上blockSize/2,因为我们需要圆心的像素坐标,它刚好在一个块的中间(如图17-3所示)。
和drawSquare中一样,将环境fillStyle设置为color参数,然后调用可靠的circle函数,传入centerX和centerY作为x和y坐标,传入blockSize/2作为半径,并且参数true告诉函数填充圆圈。这和第14章中定义的circle函数相同,因此,必须再次在这个程序中包含该函数的定义(正如你在最终的代码列表中所能看到的)。

如下代码中,我们在第4列第3行绘制了一个圆圈:

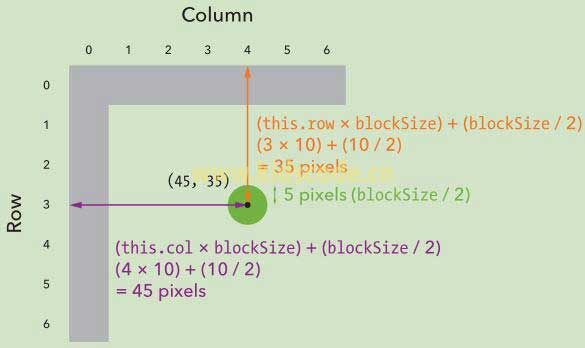
图17-3展示了该圆圈,带有圆心和半径的计算。

图17-3 计算用于绘制圆圈的值
本站内容未经许可,禁止任何网站及个人进行转载。











