16.7 本章小结
在本章中,我们介绍了贪吃蛇游戏的大概框架,以及开发游戏所需的一些函数。学习了如何把文本绘制到画布上,以及如何定制其大小、字体和位置。
在下一章中,我们编写贪吃蛇和苹果的代码,以及处理键盘事件的代码,从而完成这个游戏。

16.8 编程挑战
在完成这个游戏编程之前,有如下一些练习可以尝试。
#1:综合应用
尽管已经展示了游戏的所有代码,你可以运行代码以绘制边框和分数。打开HTML文件(参见16.3.1小节)并添加代码以设置画布,创建分数,绘制边框并绘制分数。现在,你只需要调用drawBorder和drawScore来看看边框和分数。它看上去应该如图16-10所示。你也可以尝试gameGver函数,但是,在调用该函数之前,需要删除”clealInterval(intervalId);”一行。你还没有创建intervalId变量,因此,目前如果没有删除这一行就调用该函数,那么将会得到一个错误。
#2:将分数动画
编写自己的setInterval调用,使用这样一个函数,它将分数增加1,然后每100毫秒使用drawScore来绘制更新的分数。记住,每次你需要在画布环境上使用clearRect方法,以清除画布。
#3 给Hangman添加文本
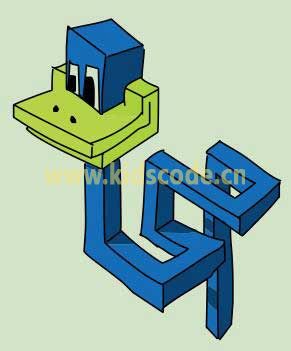
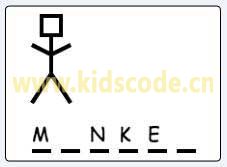
第13章的编程挑战#4,使用画布绘制了Hangman游戏中的人物。尝试扩展Hangman游戏,使用fillText方法绘制Hangman中的当前的单词,如下图所示。

提示:
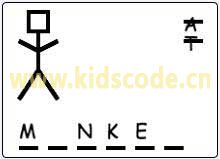
为了给每个字母加下划线,使用了30像素长的画笔来画线条,每个线条之间相隔10个像素,甚至可以考虑更多的挑战,绘制这样的效果,将没有猜对的单词画线叉掉,如右图所示。

本站内容未经许可,禁止任何网站及个人进行转载。











