15.2.7 对键盘做出响应
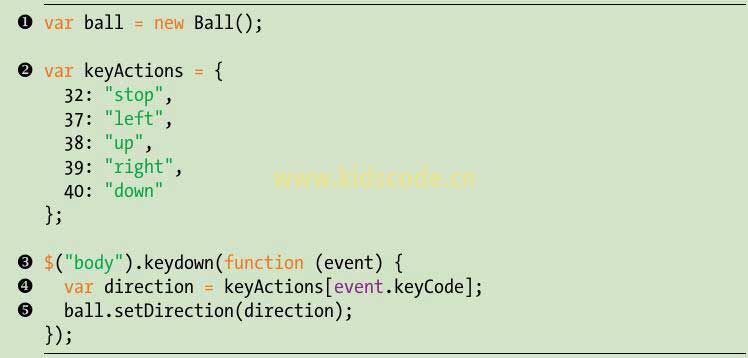
下面的代码使用Ball构造方法,创建了一个ball对象,并且它监听keydown事件以便设置球的方向。在setDirection方法之后,添加如下的代码:

在❶处,调用new Ball()创建了一个ball对象。在❷处,创建了一个keyActions对象,我们将使用它把按键代码转化为其对应的方向。该对象和本书15.1.3小节中所创建的kdyNames对象相同,只不过对于32来说(空格键的按键代码),我们用标签”stop”替换了”space”,因为我们想要让空格键用来停止球的移动。
在❸处,使用jQuery$函数来选择body元素,然后调用keydown方法来监听keydown事件。每次按下一个按键的时候,传递给keydown方法的函数将会调用。
在该函数中,我们在x处使用keyActions[event.keyCode]来查找按下的按键的标签,并且将该标签赋值给dircetion变量。这会把dircetion变量设置为一个方向:如果按下的是向左箭头按键,将会是”left”;如果按下的是向右箭头的按键,将会是”right”;如果按下的是向上箭头的按键,将会是”up”;如果按下的是向下箭头的按键,将会是”down”;如果按下的是空格键,将会是”stop”。如果按下的是任何其他的键,dircetion会设置为undefined,并且动画不会受到影响。
最后,在❺处,我们在ball对象上调用了setDirection方法,传入了方向字符串。正如你在前面所看到的,setDirection根据新的方向,更新了球的xSpeed和ySpeed属性。
本站内容未经许可,禁止任何网站及个人进行转载。











