14章 在画布上让物体移动
用JavaScript创建画布动画,很像是创建一个定格动画(stop-motion Animation)。你绘制一个图形,暂停,擦除该图形,然后在一个新的位置重新绘制它。这听上去有很多个步骤,但是,JavaScript可以很快地更新图形的位置,以创建一个很平滑的动画。在第10章中,我们学习了如何DOM元素的动画。在本章中,我们将实现画布绘制的动画。
14.1 在页面中移动
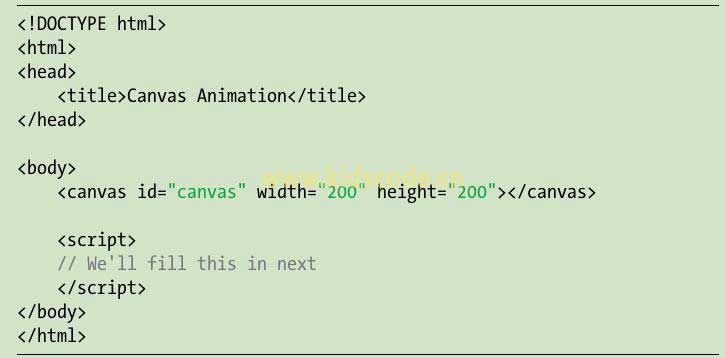
我们使用画布和setInterval来绘制一个方块,并且让其缓慢地在页面上移动。创建一个名为canvasanimation.html的新文件,并且添加如下的HTML:

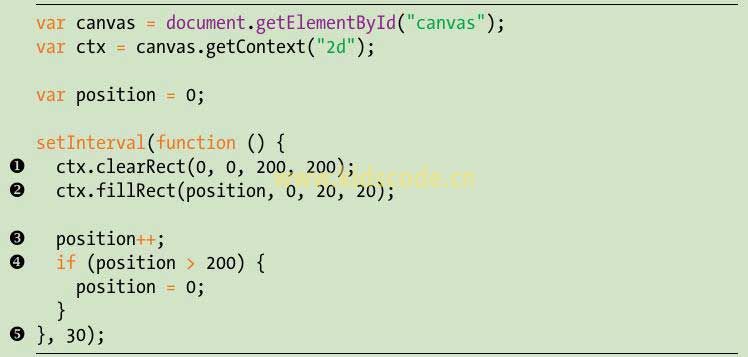
现在,给script元素添加如下的JavaScript:

代码的前两行创建了画布和环境。接下来,通过代码var position=0,创建了position变量并且将其设置为0。我们将使用该变量来控制方块从左向右移动。
现在,调用setInterval来开始动画。setInterval的第一个参数是一个函数,每次调用它的时候,它会绘制一个新的方块。
本站内容未经许可,禁止任何网站及个人进行转载。











