
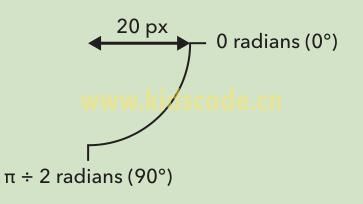
上节代码的第一段绘制了一个四分之圆圈。在❶处,在调用beginPath之后,调用arc方法。将圆心设置在(50,50),而半径设置为20像素。起始角度为0(这会从圆的右侧开始绘制圆弧),结束角度为Math.PI/2。Math.PI 是JavaScript表示数字π(pi)的方式。因为完整的圆是πX2的弧度,π弧度表示一个半圆,π÷2的弧度(我们用于第一个圆弧中)表示四分之一个圆。图13-11展示了其起始角度和结束角度。

图13-11 四分之一个圆的起始角度(0弧度或0。角度)和结束角度(π÷2弧度或90。角度)
我们为最后的参数传递false,这就告诉arc以顺时针方向绘制。如果想要按照逆时针方向绘制,给最后的参数传递true。
本站内容未经许可,禁止任何网站及个人进行转载。











