12.4 绘制汽车
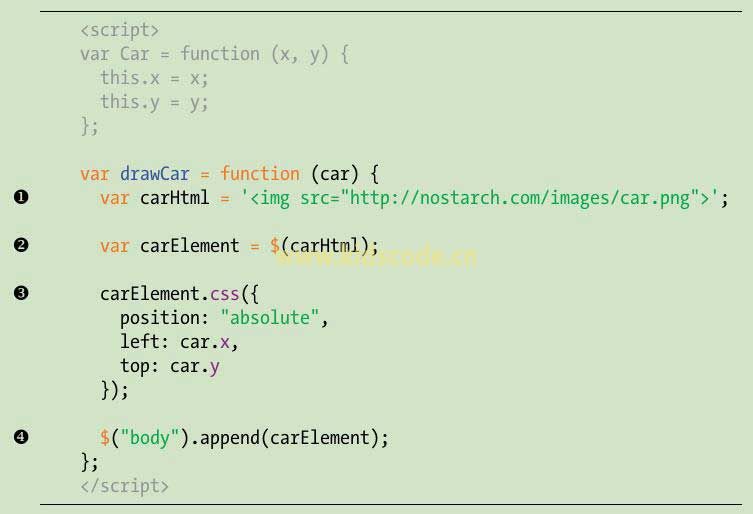
为了显示Car构造方法所创建的对象,我们将创建一个名为drawCar的函数,在浏览器窗口中,在每个汽车对象的(x,y)位置放置一个汽车的图像。一旦了解了这个函数是如何工作的,我们将在12.6.1小节中以一种更加面向对象的方式来编写它。在cars.html中的<script>标签之间,添加如下的代码:

在❶处,创建一个字符串,其中包含了指向一辆汽车图像的HTML(使用单引号创建这个字符串,从而允许我们在HTML中使用双引号)。在❷处,把carHTML传递给$函数,该函数将其从一个字符串转换为一个jQuery元素。这意味着,carElement变量现在保存了一个jQuery元素,其中事家用于<jmg>表面的信息,并且在将该元素添加到页面之前可以调整它。
在❸处,在carElement上使用css方法来设置汽车图像的位置。这段代码将图像的left位置设置为汽车对象的x值,将其top位置设置为y值。换句话说,图像的左边界将位于距离浏览器窗口的左边界的x像素处,图像的上边界将位于窗口的上边界以下y像素处。
注意:在这个示例,css方法就像我们在第10章中用来在页面上移动像素的offset方法一样工作。遗憾的是,offset不能用于多个元素,由于我们想要绘制多辆汽车,因此这里使用css来替代它。

最后,在❹处,使用jQuery将carElement添加到页面中的body元素后面。这最后一步,使得carElement出现在页面上(要回顾append是如何工作的,参见9.3节)。
本站内容未经许可,禁止任何网站及个人进行转载。











